Paxton design and manufacture security solutions for use in a broad variety of commercial environments. They train security system installers to fit Paxton products and equip them to sell Paxton solutions to their customers.
Paxton challenged us to unify 13 of their existing websites into 1 website with an improved user experience. They needed one core website with a flexible CMS to provide their marketing team with central control and reduce support requests to their IT team. It was essential for the new website to drive training sign ups and improve Paxton’s global search engine rankings.
- Lead time:
- 12 months
- Sector:
- Security
- Target Type:
- B2B
- Demographic:
- Security Installers
- Website Goal:
- Provide Central Control To Marketing Team
- Services:
- Web Design, Web Development, User Journey Mapping, Digital Marketing

- Scope
- Adobe XD wireframes
- WordPress CMS
- eCommerce
- API integrations for training and event sign ups
- API integrations for products and product search
- API integrations for installer search and feedback
- Multilingual
- IP detection
- Varnish cache
- Resource
- 1x Marketing Strategist
- 2 x Digital Marketing Specialists
- 2x Website Designers
- 2x Front-End Programmers
- 1x Back-End Programmer
- 1x Project Manager
- 1x Quality Assurance Tester
The challenge
The new website has 8 distinct territories with different content, language, currency and user access requirements that can be managed by the Paxton Marketing Team. With Paxton selling their solutions in over 50 countries, each territory pulls products from the Paxton API and the website enforces logic to remove duplicate products and create editable product pages.
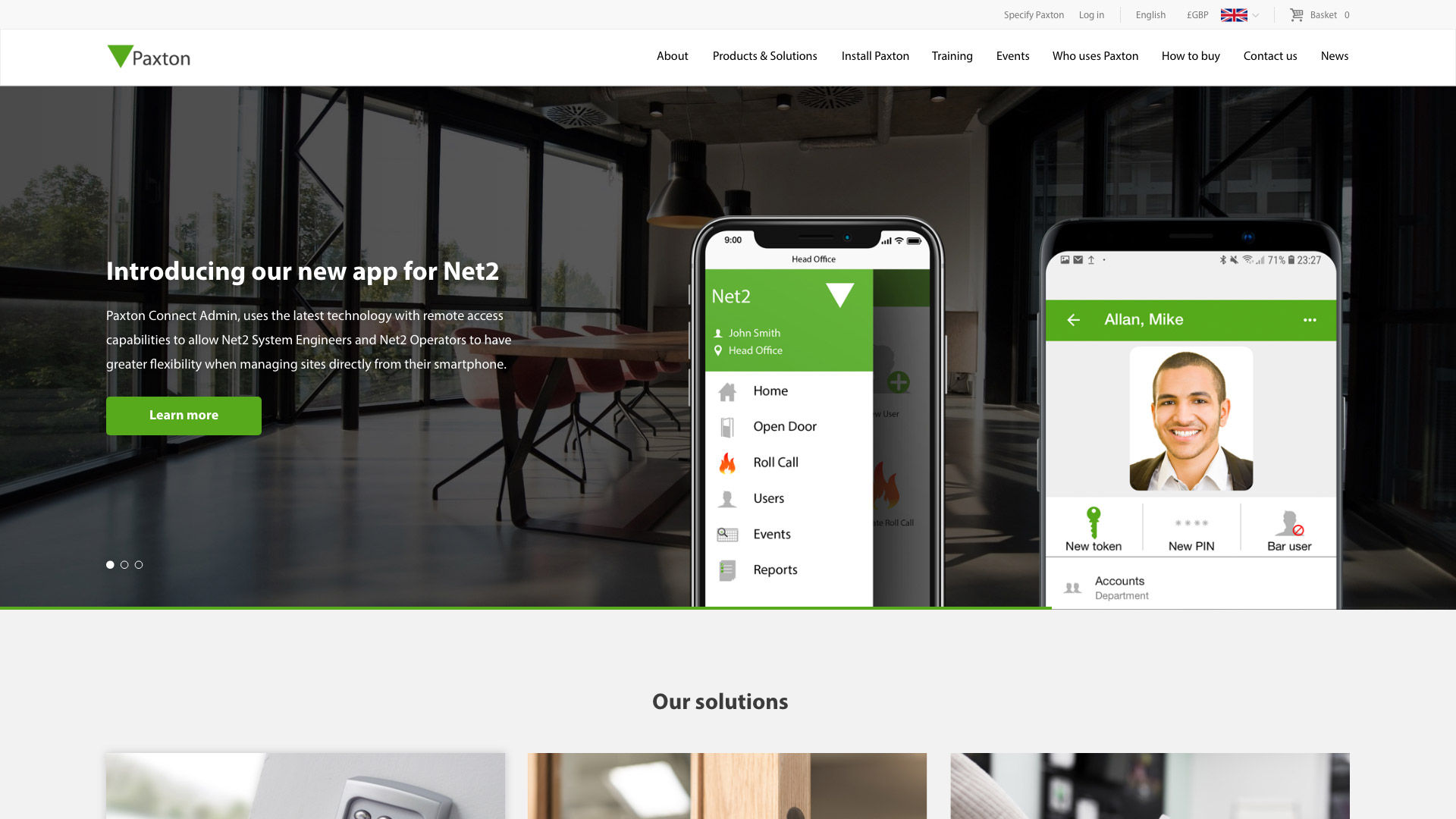
Website territories can be navigated via a territory switcher which utilises IP detection to direct users to the content that is most relevant to their location.

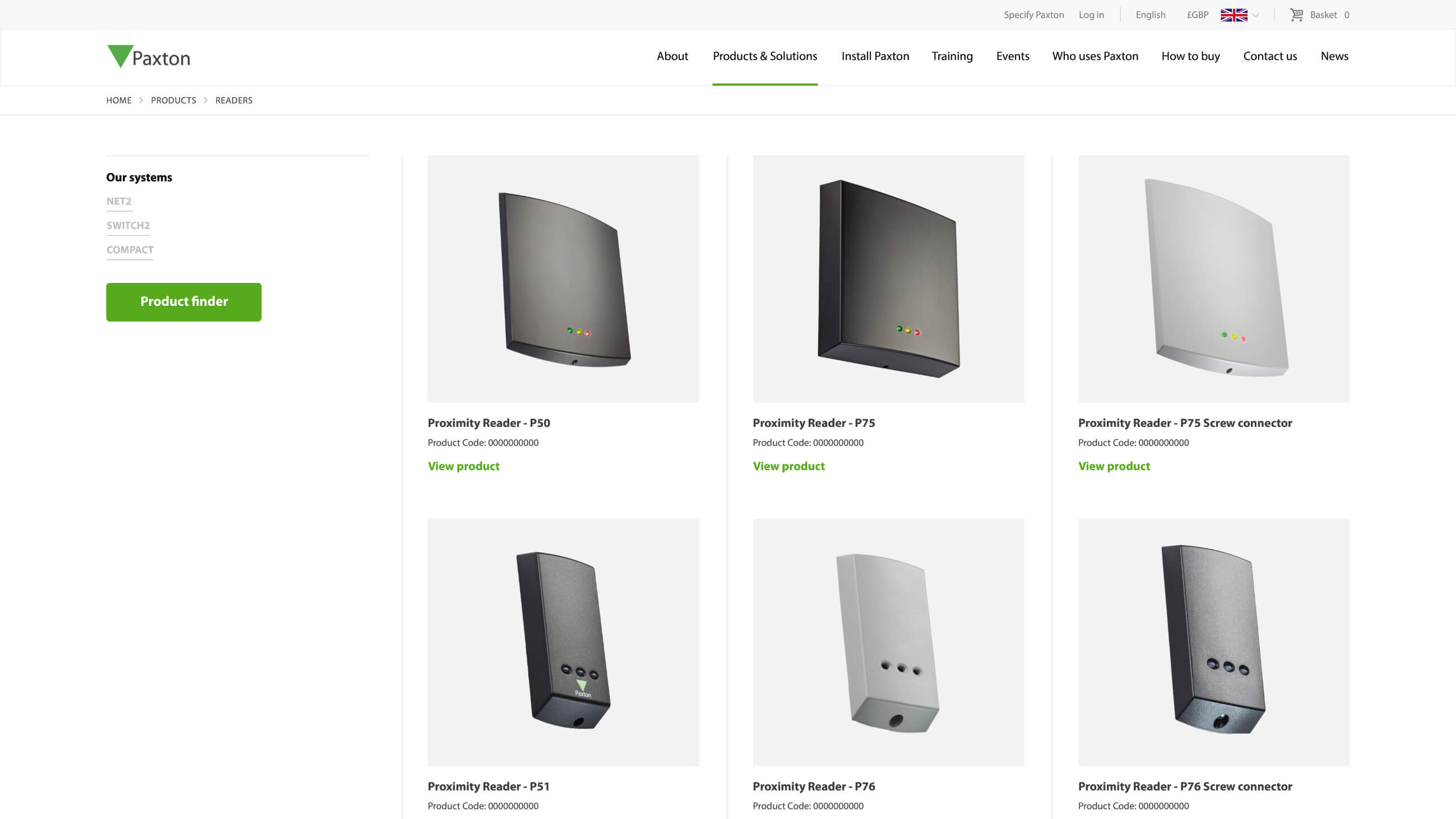
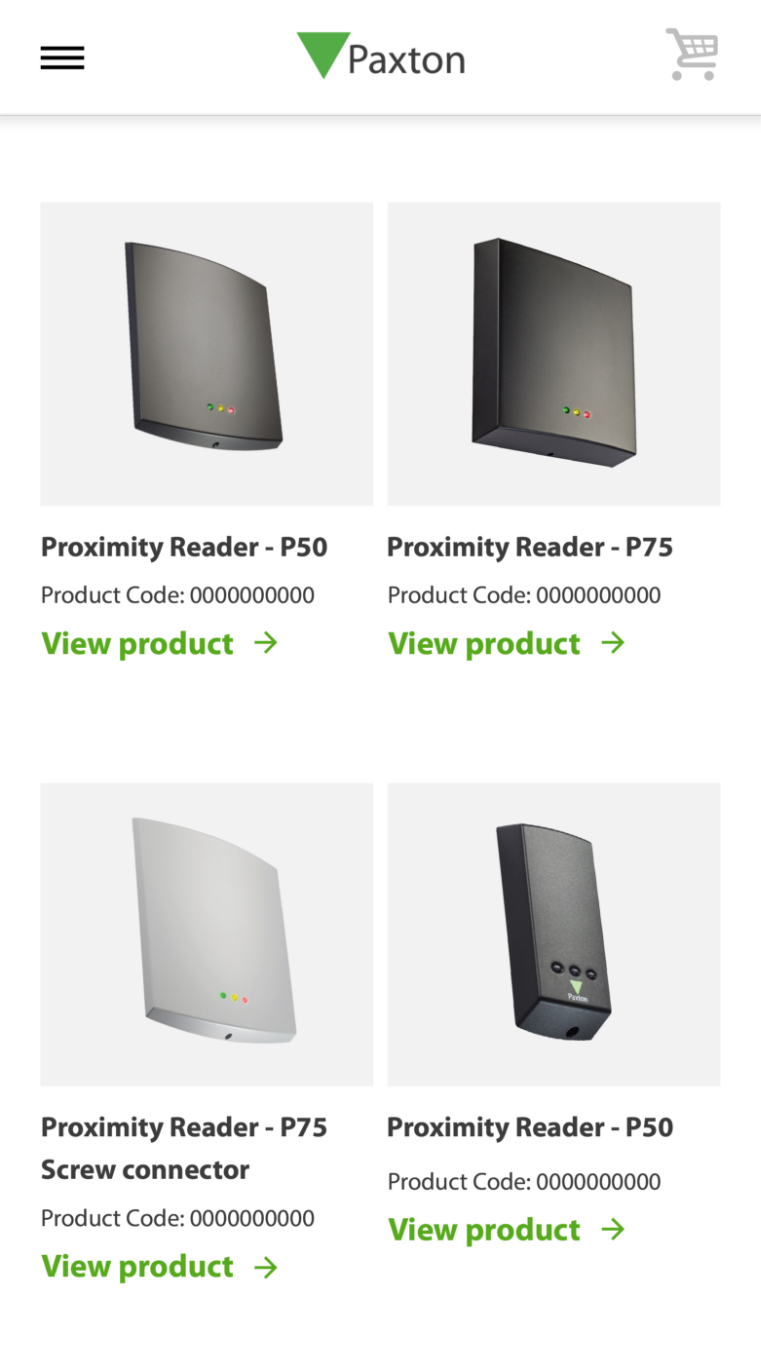
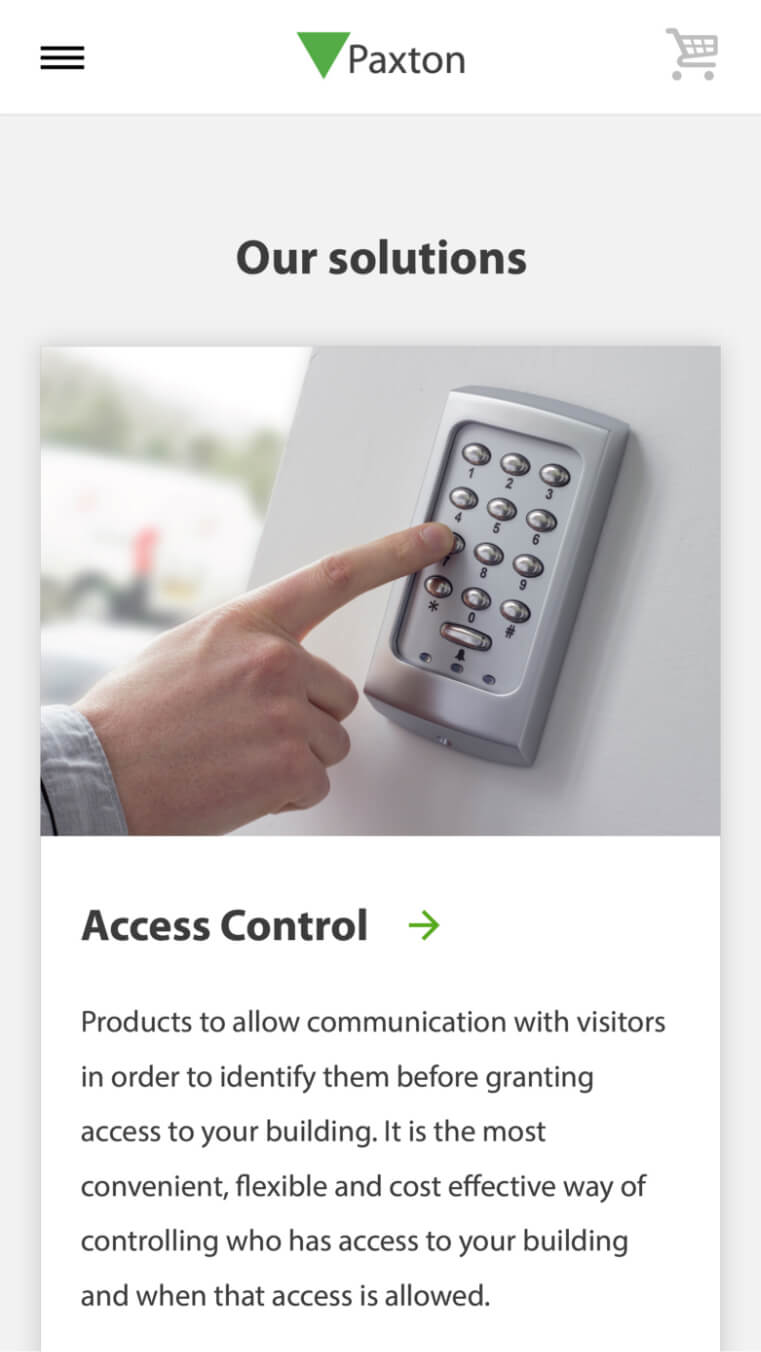
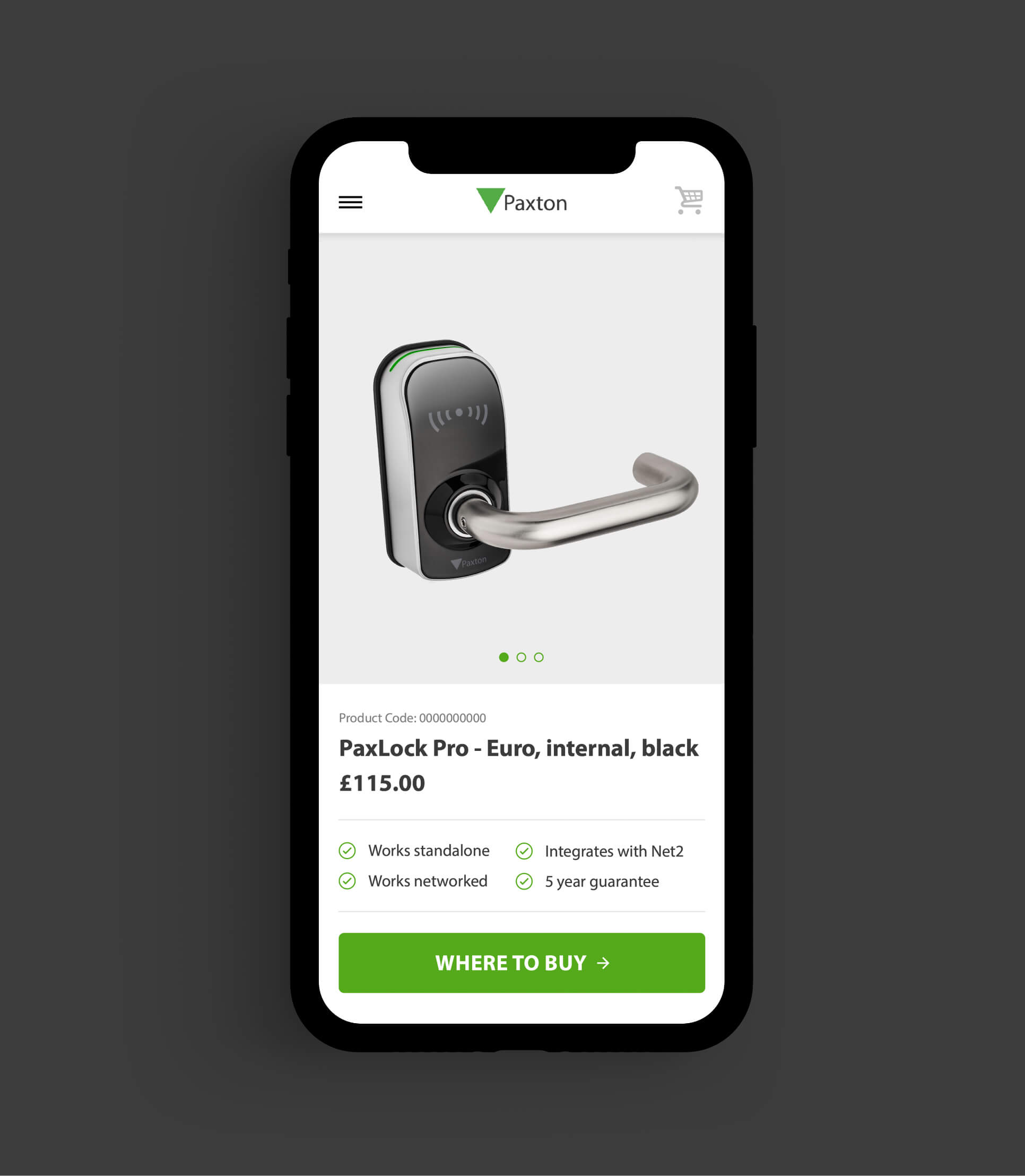
Product catalogue
Product information is pulled from the Paxton API to create editable products in the CMS. The integration refreshes daily to keep the website and API in sync.

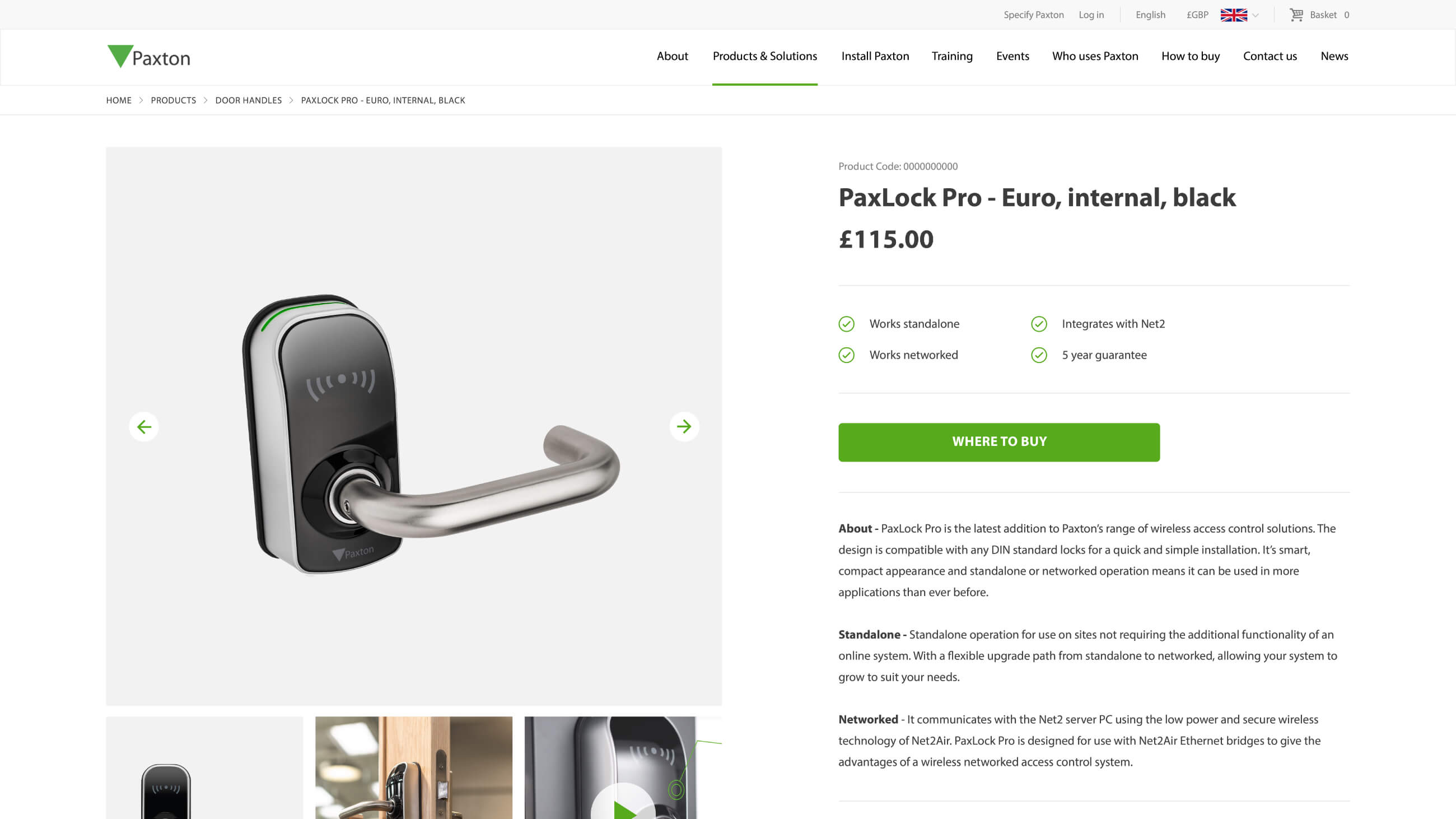
Product documentation
Placing installers at the heart of the user flow, product documentation and installation guides are added within each product page for ease of access.

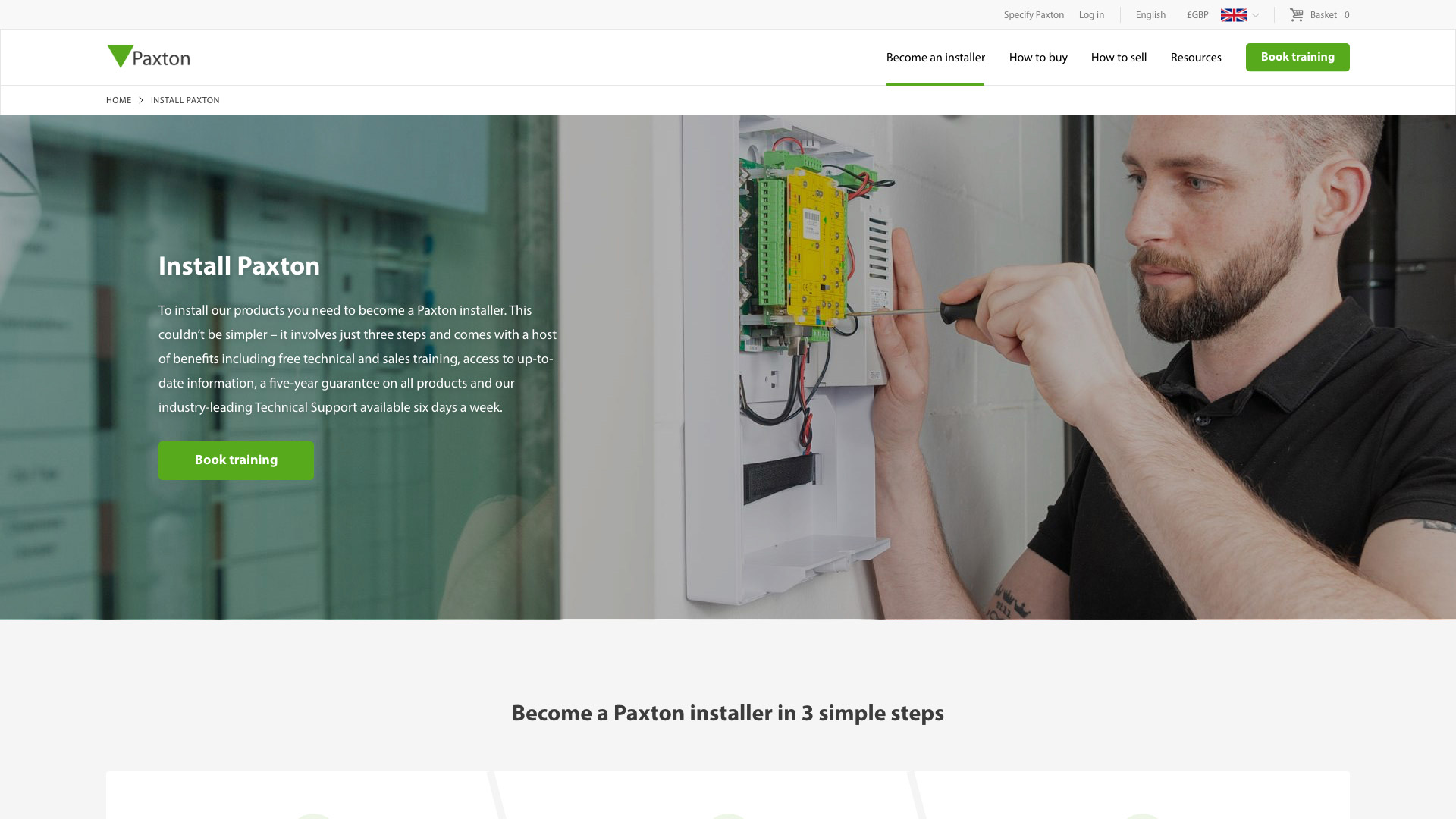
Customer first approach
Installers have a dedicated section of the website to access resources, training and support.

Google optimised landing pages
The new website structure pivots around a complex keyword strategy spanning 8 different territories in order to drive search engine traffic.
Staying ahead
The speed of the website was considered from the ground up during the build. The complexity of the content and data being handled from combining content from 13 websites meant that if this wasn’t done carefully, there was every chance that the site would be too slow to use. The new website needed to handle the expected high volume of global traffic and number of simultaneous requests.





Results are cached by Varnish after the first page visit and the site makes use of the browser’s local storage to cache the common API responses/data. This reduces the number of API calls that need to be made and means that the more that users browse the website, the quicker it will be. Varnish cache is used to store and serve a static version of the website, making it much faster than in normal circumstances. Varnish cache is also used as a protective layer on top of the application which enables us to restrict access to the application to certain users and IP addresses.


Changing domain
Paxton UK content launched on the old US domain. Therefore, legacy UK and US rankings needed to be managed carefully to ensure that the correct content ranked in the correct country. We implemented a comprehensive 301 strategy to ensure that existing website rankings for all territories were maintained upon launch and the user transition was seamless.