News Website Design
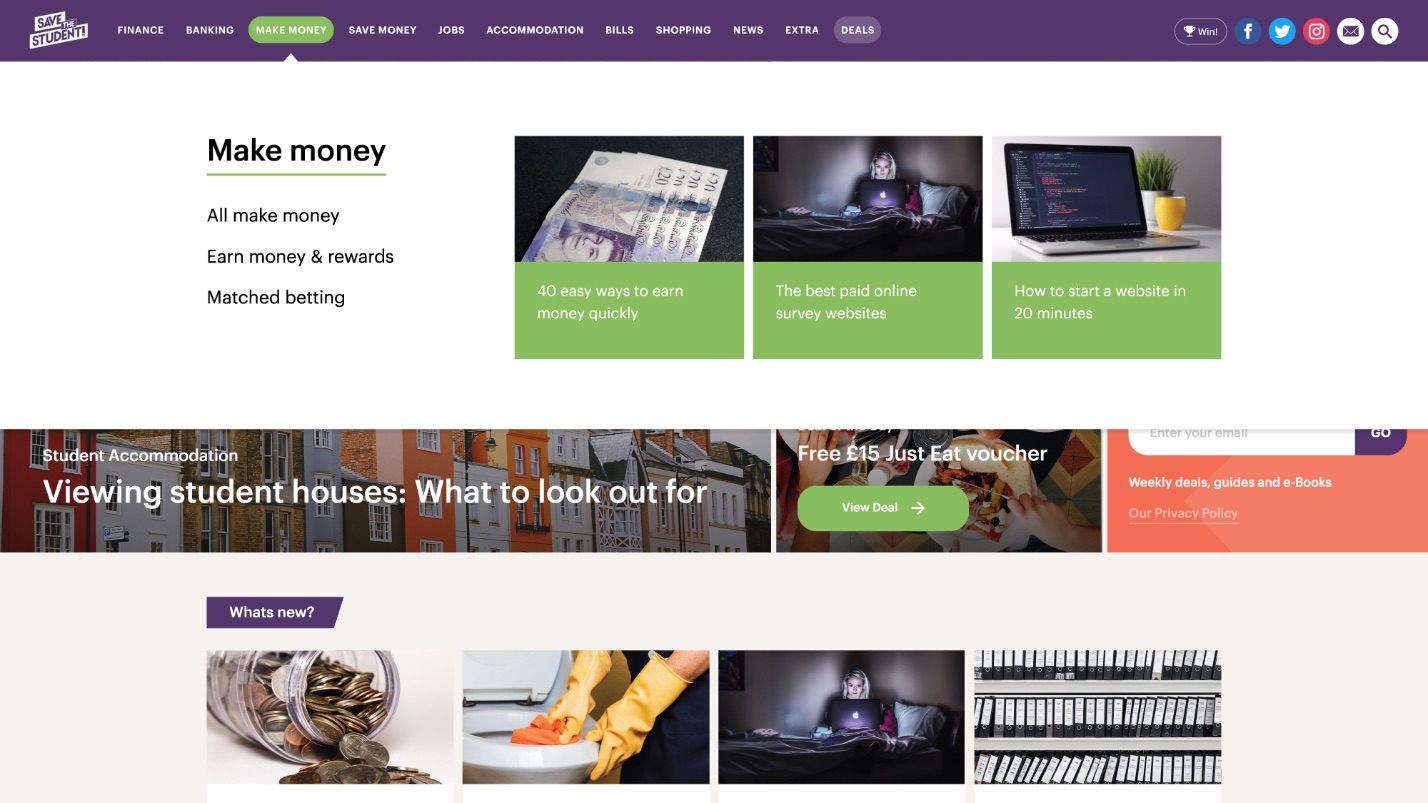
Save the Student run a very successful website, providing interesting and valuable content aimed at students. They approached web design London agency Plug & Play for a new blog website design as their existing website was a dated example of news website design. Their existing website had been built many years previously and was no longer on a stable platform. A new blog website design would help resolve this issue.
Our news website design team met with Save the Student, understanding what they disliked about their existing news website design and how this could be improved with a new blog website design. Initially, our team started by presenting wireframes of how the new website would look. This gave the Save the Student team an understanding of how users would move through the website and how the content on each page would flow.
Blog website design
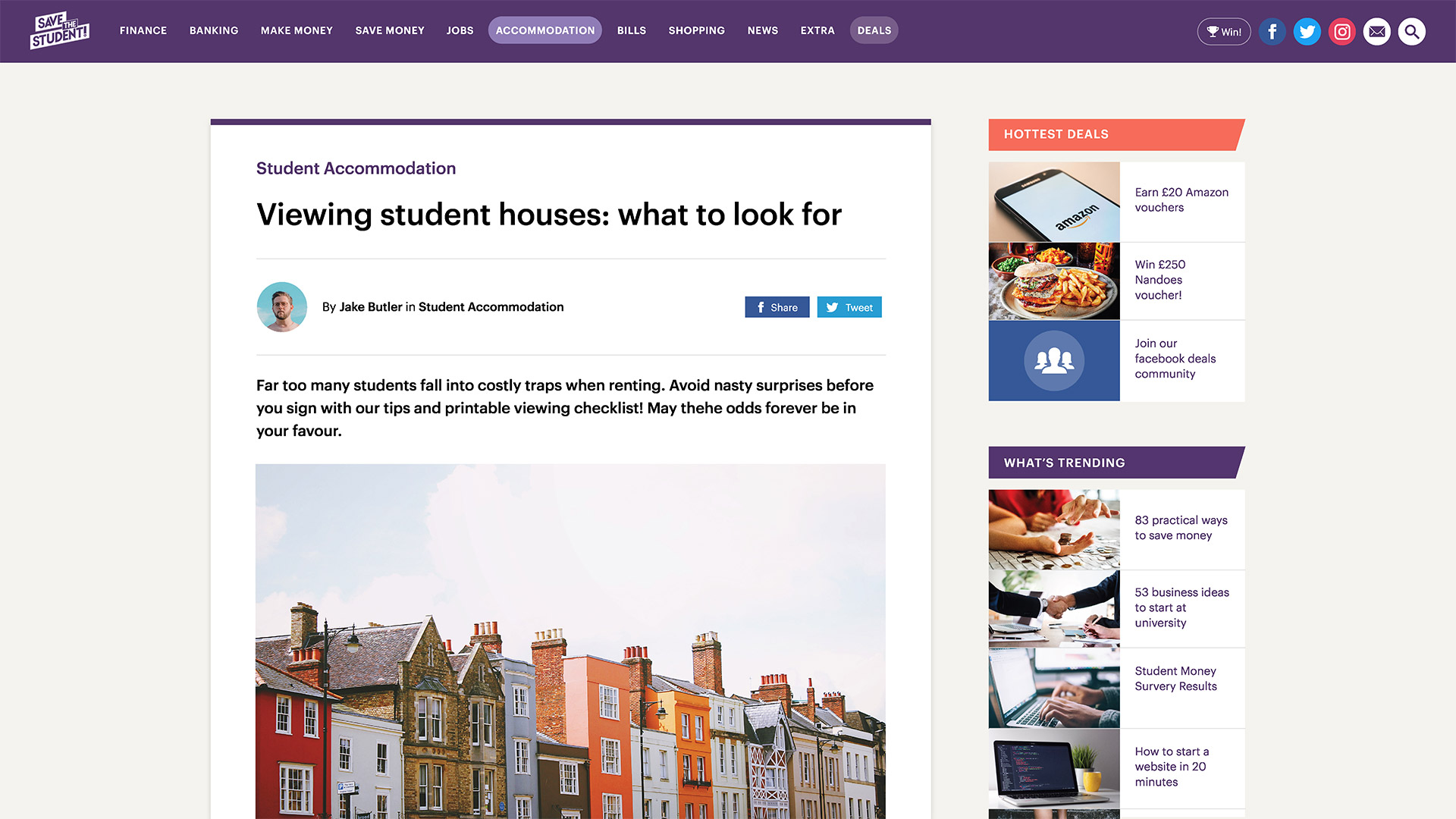
Once the Save the Student team had approved the wireframes, our blog website design team then started designing the homepage. Save the Student loved the proposed blog website design and signed off the homepage for our team to start designing the internal pages. Our team ensured that the designs followed the latest best practice guidelines for successful news website design.
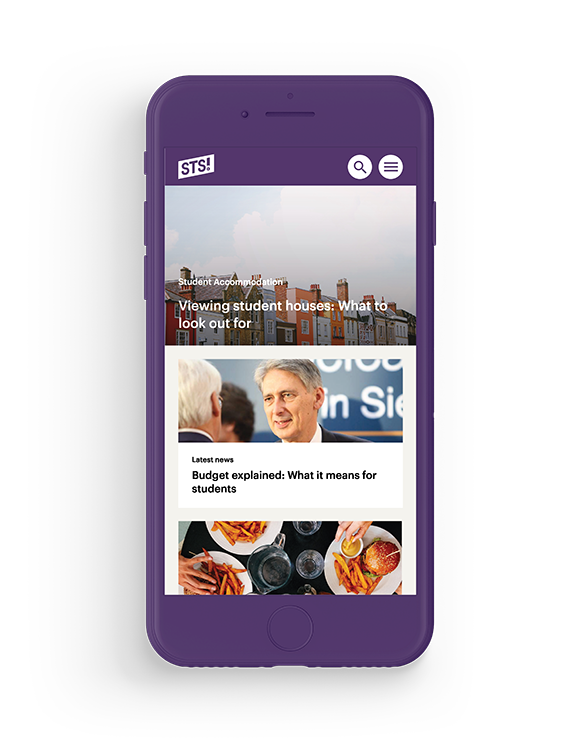
Our blog website design team handed over their designs to our web agency team, who then spent several months creating the website. Once their work was complete the new website design project began its final phase of quality assurance testing. Our QA Test Analysts review the website across a range of browsers and devices, ensuring that all users would be impressed and able to engage with Save the Student’s new blog website design.
The final stage in the process of this news website design project was to do a final data migration and then put the website live. Post launch, we had a week’s grace period with Save the Student, monitoring the website’s performance and ironing out any teething issues.