BCB Group is the global leading provider of business accounts and trading services. Having recently secured investment, they were rapidly scaling and required a slick, cutting-edge website that reflected their position as a major player in the global Fintech arena.
- Lead time:
- 12 Weeks
- Sector:
- Fintech
- Target Type:
- B2B
- Website Goal:
- Deliver a market leading website, enable the BCB team
- Services:
- Web Design, Web Development
- Scope
- Website Wireframe Prototypes
- Website Design Prototypes
- WordPress Development
- Interaction Aesthetic
- Accessible to AA Guidelines
- Gated Content
- Microinteractions
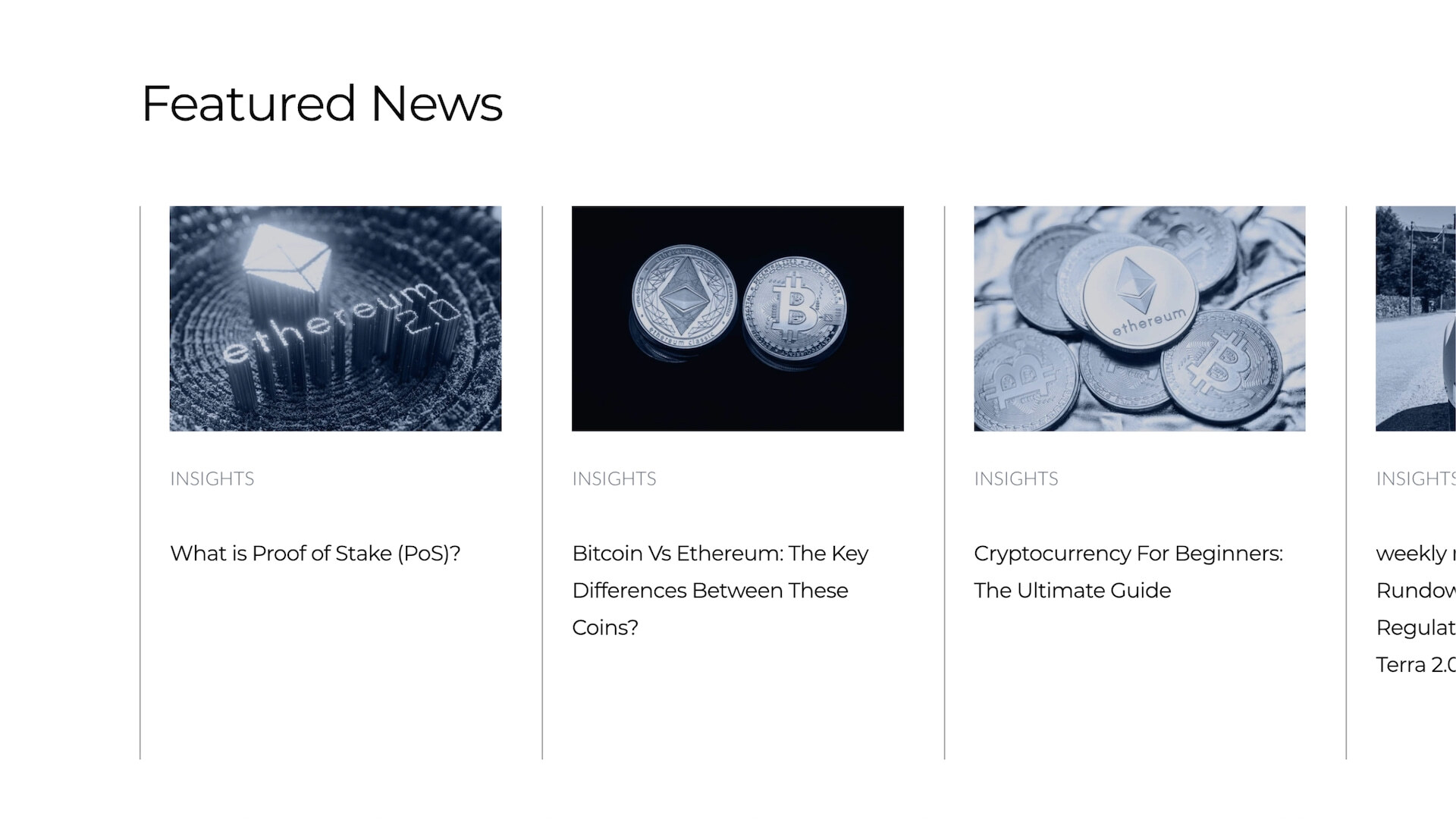
- Content Curation
- Resource
- 1 x Project Manager
- 1 x Web Designer
- 1 x WordPress Developer
- 1 x Back-end Developer
- 1 x Quality Assurance Tester
- 1 x Digital Marketing Specialist
The challenge
The BCB team challenged us to deliver a website that would position them as the industry leader. They needed a high quality site that would help them to deliver on their ambitious roadmap by enabling their team and providing a strong foundation for growth.

Loading animations
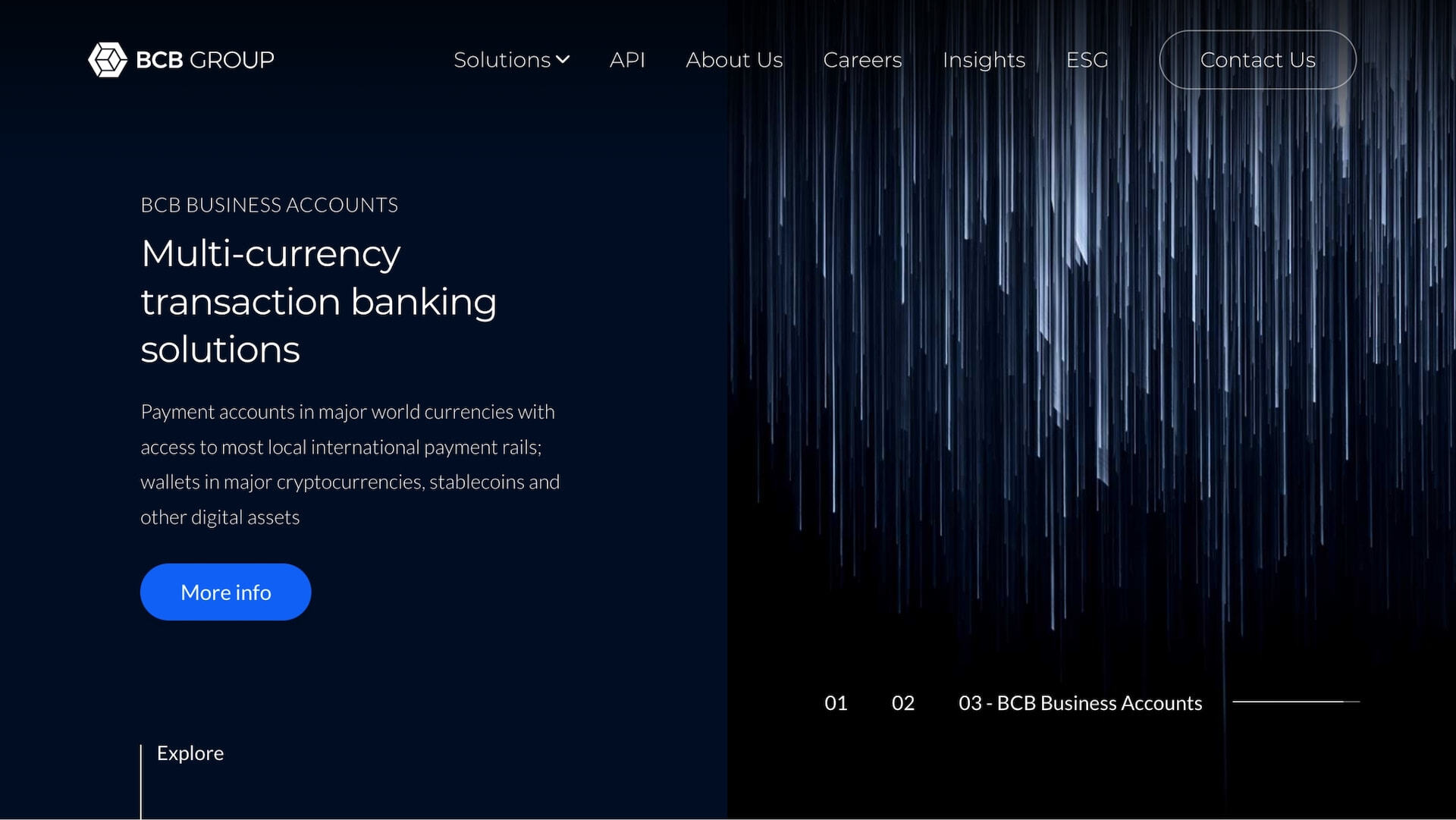
We created animations and interactive touch points to engage users and create a premium feel.

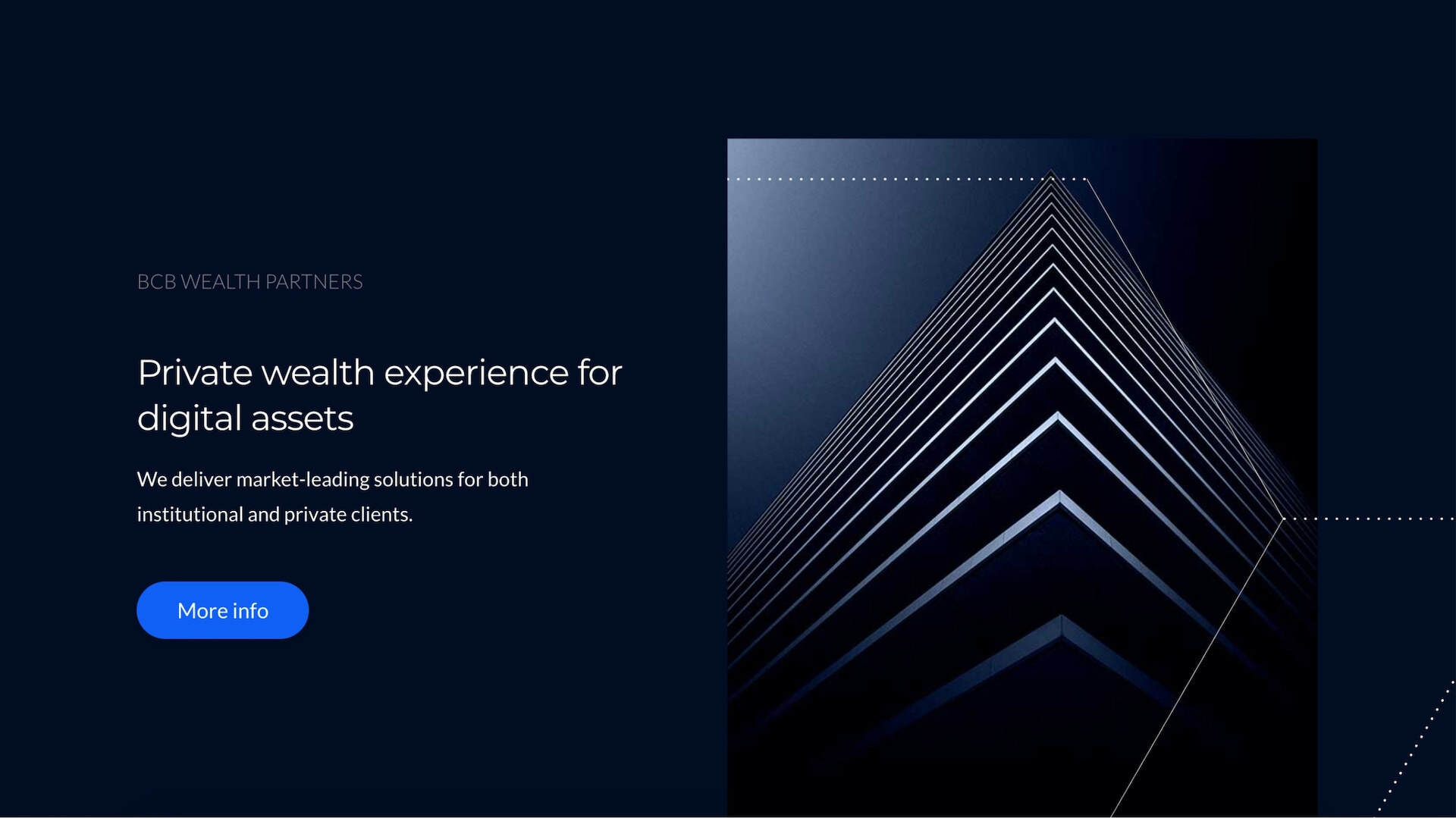
User journeys
We curated high quality user journeys to build trust and increase conversions.

Accessibility
We designed the website to AA Accessibility guidelines.
Our approach
We delivered an interactive website that would stand out in the crypto market. The new WordPress website provides the team with flexible content management and enables them to continue to innovate as part of their digital roadmap.
We worked closely with BCB’s existing SEO agency to execute a change of domain strategy, ensuring that all of BCB’s marketing equity accumulated on their old domain was successfully transferred to their new domain.


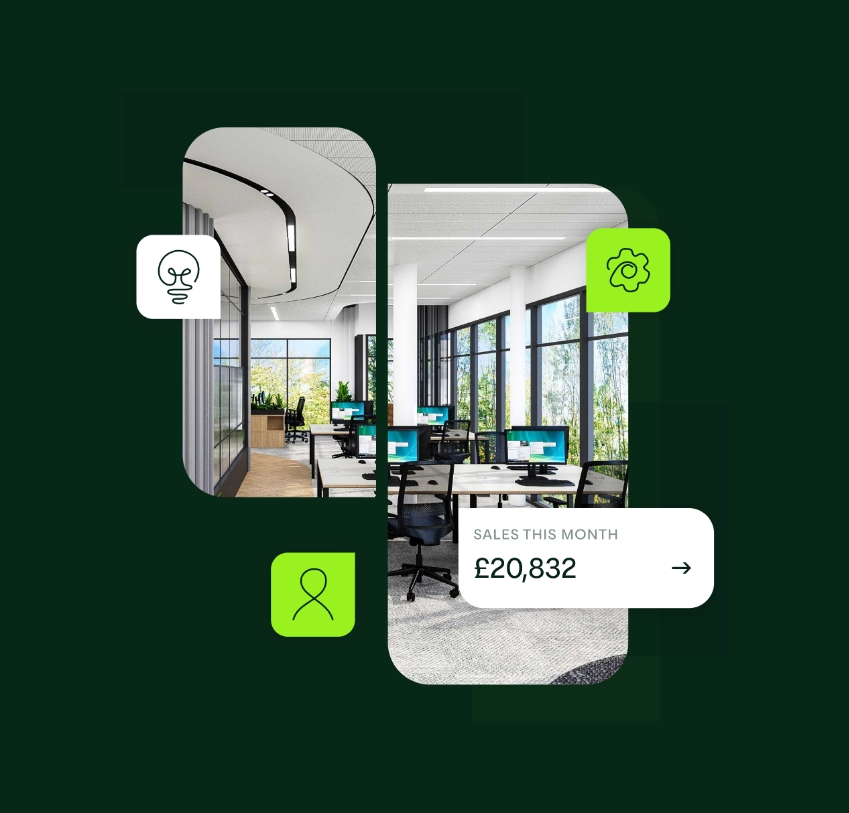
Mobile
One of BCB’s biggest pain points with their existing site was the lack of mobile responsiveness and the poor user experience provided on mobile devices. We created mobile designs to represent the mobile user journey and highlight how components and interactive touch points would work responsively.