There was once a time before Google Chrome. To refresh your memory that time was 2007 – Steve Jobs launched the first iPhone and Leon Jackson was X-Factor champion (no, me neither). 2008 saw not only the rise of Alexandra Burke to the X-Factor throne but the launch of Google Chrome and within five years it was the world’s most popular browser.
One of the great things about Chrome is the wide variety of extensions available in the Chrome Web Store, but with so many extensions it can be hard to find the good amongst the bad. So in the spirit of sharing, here are some of our favourite Quality Assurance (QA) related Chrome extensions.
Completing form data
Depending on the situation, manually completing forms can be a vital testing methodology or a necessary evil. From a UX perspective there’s no substitute for physically entering data – it helps assess user journey, verify inputs across different devices, boundary test values and more, but if you’re interested in testing features that occur after the form process, completing them can be a drag.
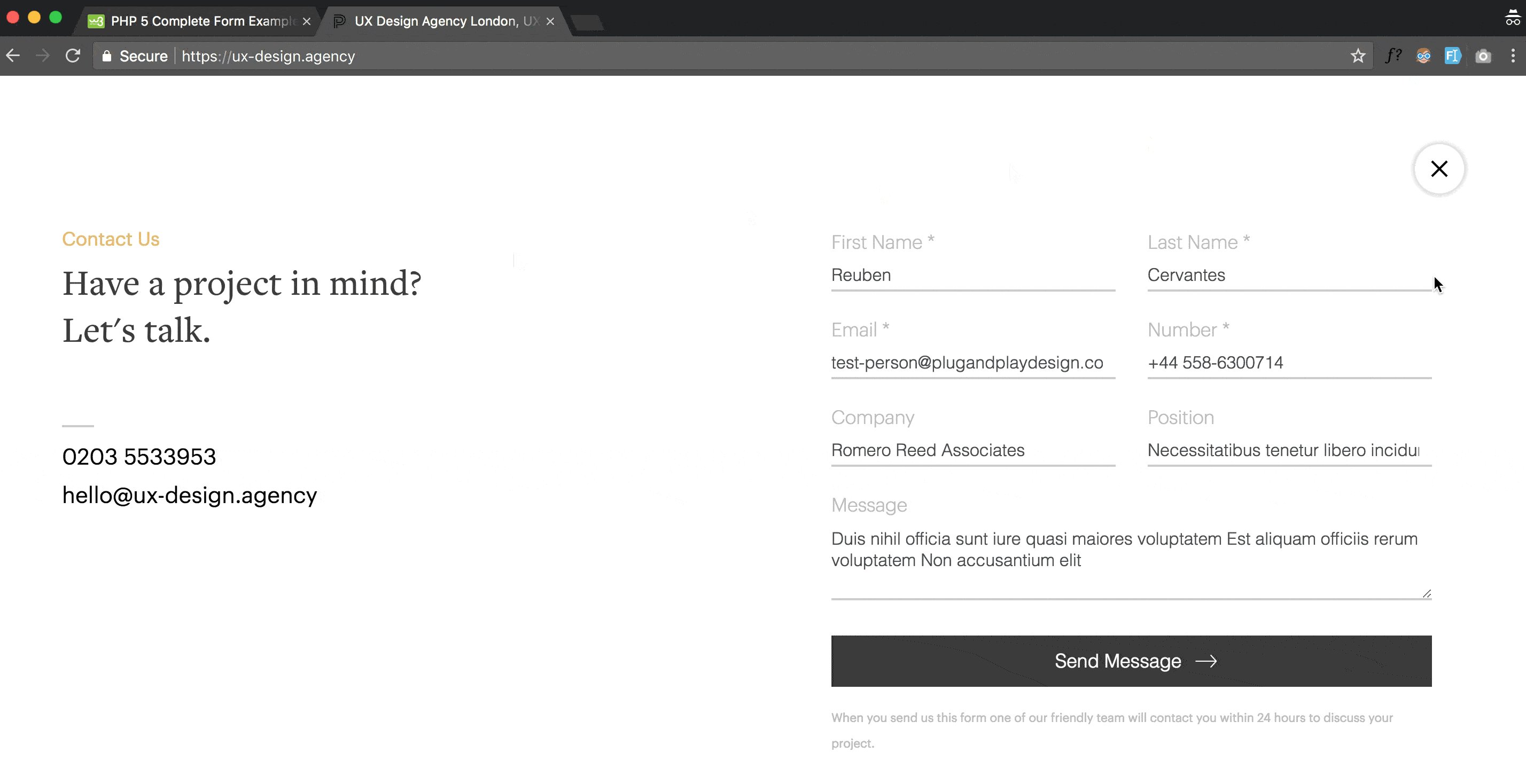
Favourite extension: Form Filler
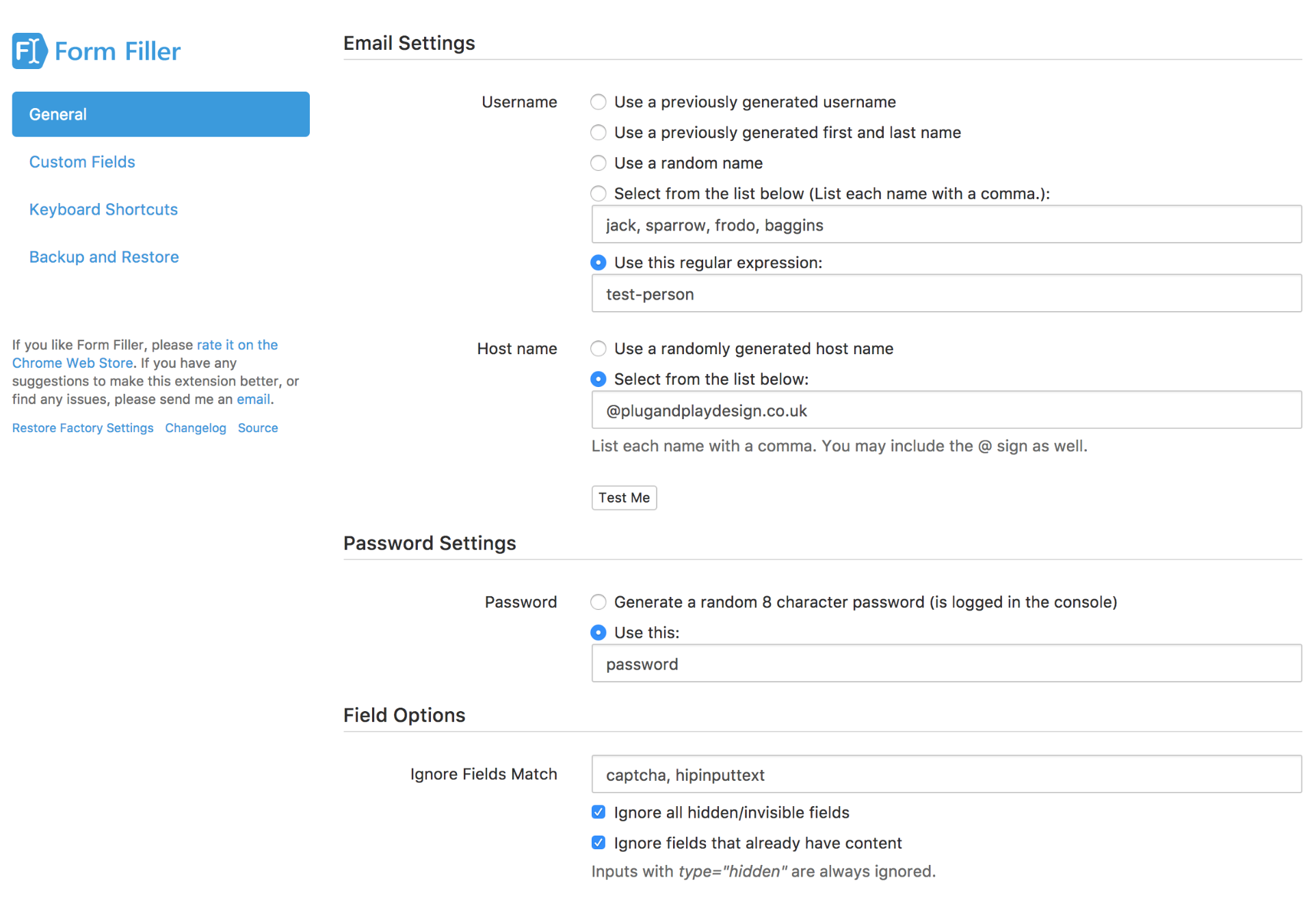
Form Filler completes input fields with a single button click and what’s more it does it intelligently. So if the input field looks like an email address it will use a dummy email address, if it’s a date field it will enter a date in the required format, first names are populated with generic first names, and so on.
Occasionally it won’t recognise a field, but even with this caveat the default results will almost certainly save you time. What’s more, it’s really configurable so you can change the lists of used dummy values or even specify regex patterns to follow.

Experimenting with these settings can take a bit of time, but if you’re expecting to fill in a lot of forms, it’s undoubtedly time worth investing.
Copy and pasting multiple values
Copy and paste is something we’re all familiar with – copy value, switch tab, paste value – most of the time there’s nothing to complain about, but then QA is all about complaining so to elaborate with a scenario… A standard bug report requires some base items: the URL of the page, the values entered and of course, the text of the error. The problem (well, annoyance) is that most operating systems only give shortcut access to the last item copied. That means that even a basic bug report requires repeated tabbing back and forth for each value you need.
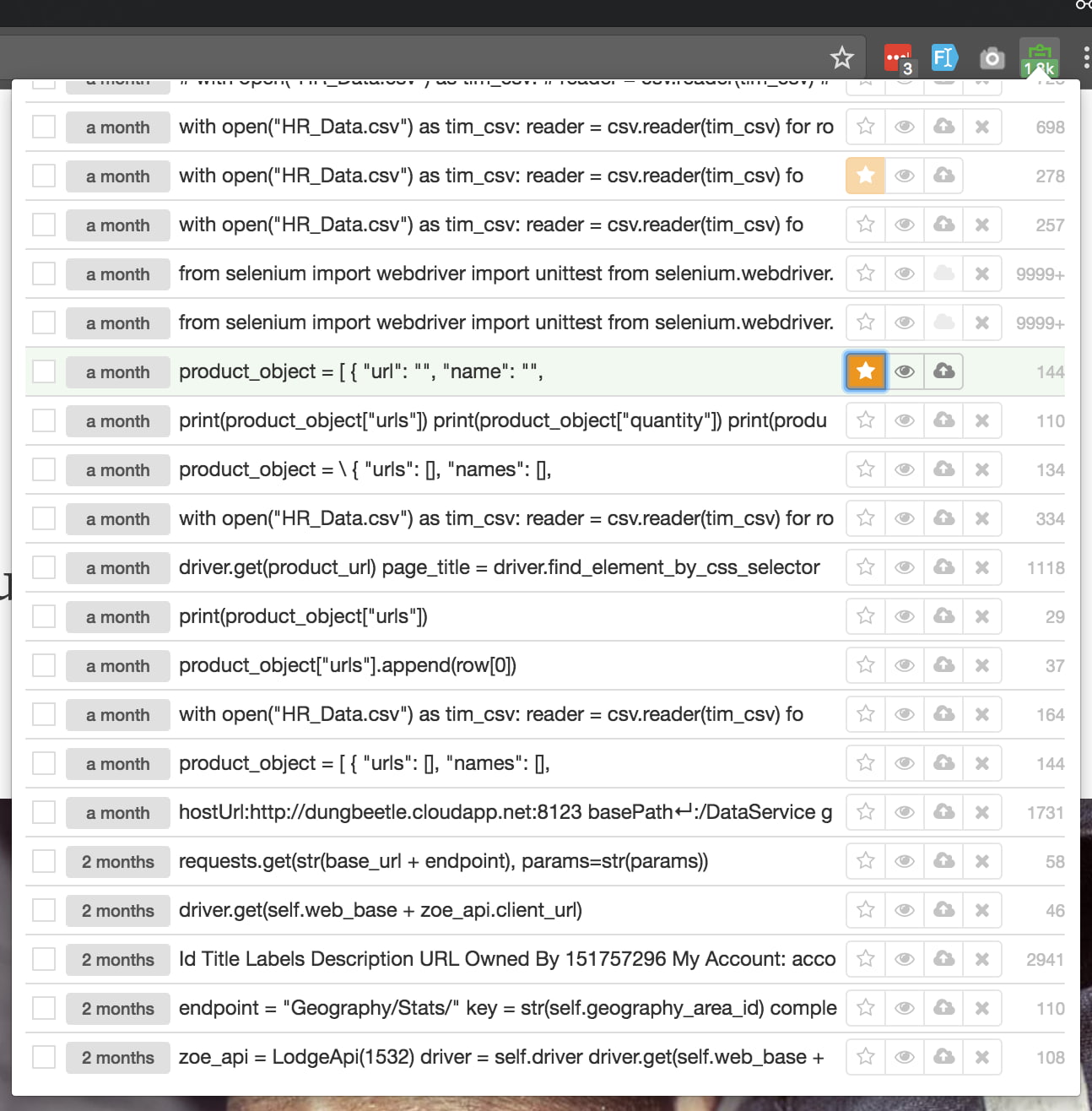
Favourite extension: Clipboard History 2
Clipboard History 2 stores the text of everything you’ve ever copied and makes it accessible via a quick-access dropdown with near instant search. This means that it’s possible to copy each value in one go, tab to the bug report and then paste each one as needed without returning to the source. You can also add ‘favourite’ clipboard items which makes them accessible via a right-click of your mouse.
Beyond the above, another useful feature of Clipboard History 2 is that it stores the clipboard from all your applications while Chrome is open. Problem and or annoyance solved.
Full page screenshots
They say a picture tells a thousand words but if you want a picture of a whole webpage the process can be a little complicated. Common workarounds include using the browser’s zoom out until you can get everything on screen (playing with the boundaries of legibility along the way) or alternatively taking multiple screenshots.
Favourite extension: Full Page Screen Capture
Full Page Screen Capture takes a picture of a whole web page with a single button click. To do this it simply scrolls down the page, taking incremental screenshots as it goes and stitches them together. Once finished you can simply download the result or drag it directly to your desktop.
There are other full page screen capture extensions, arguably with more features (a special mention here for FireShot) but the streamlined nature of this one is its key selling point – one click to take the screenshot, one click to download it – done. It also keeps a history of the images taken.
Identifying font details
Part of QA is verifying that the site appearance matches the designs signed off by the client, including the fonts. At times this can be a little tricky as fonts are prone to looking subtly different in jpeg to web pages, and even more so across different screen sizes. This phenomenon can lead to font-related self-doubt reminiscent of “The Dress”.
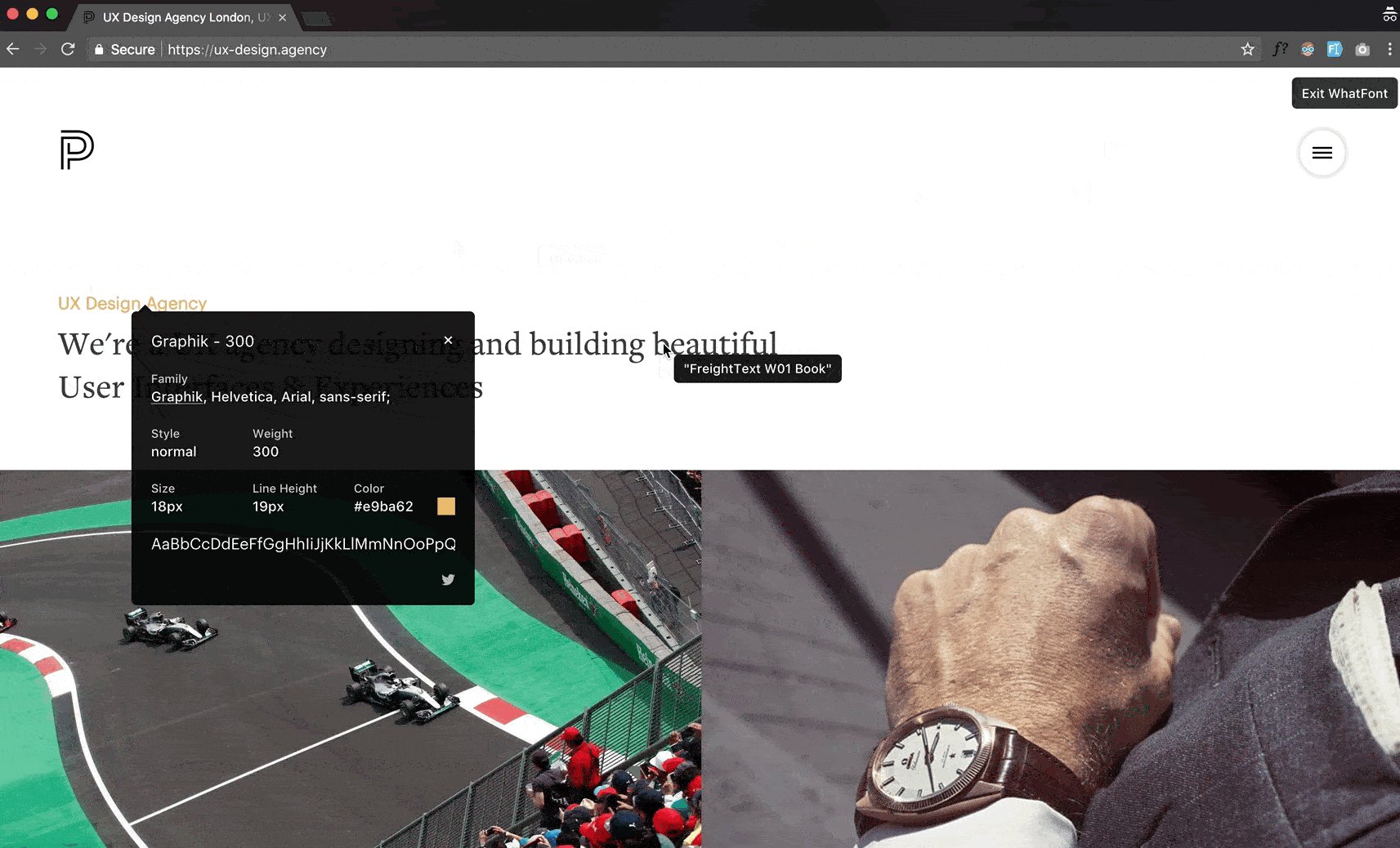
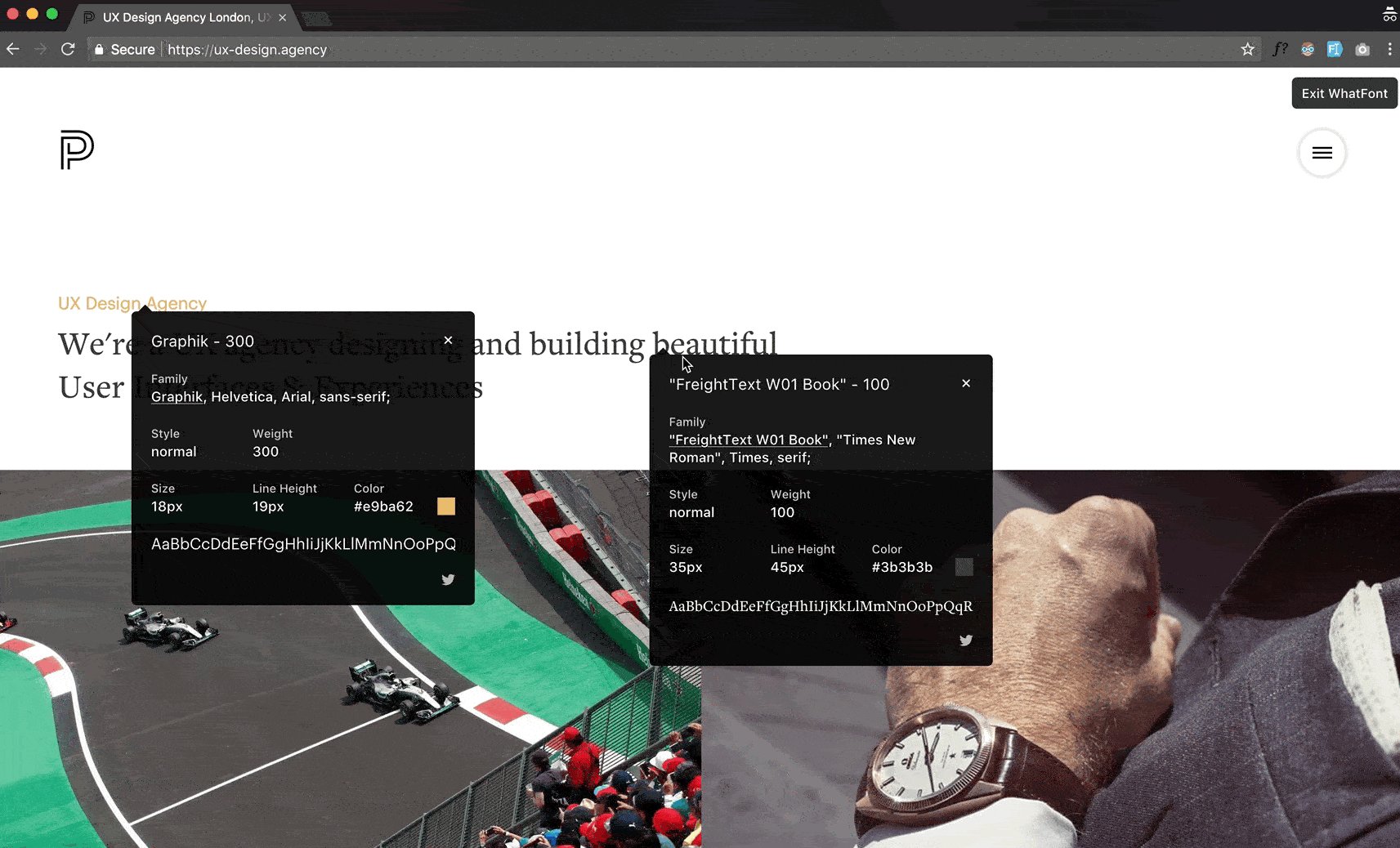
Favourite extension: WhatFont?
WhatFont allows you to click on a piece of text and instantly get the name of the font, its colour, size, weight and a host of other attributes within a nice pop-up window.

Aside from the obvious simplicity, a key benefit of this over using Chrome’s native ‘Inspect Element’ tool is that you can have multiple font summaries open at the same time – making it easier to contrast between one font and another in screenshots.
Minimising sore eyes
Sometimes when you’re engrossed in a screen-based task the body seems to dispense with non-essential activities such as blinking, and after a day of not blinking, human eyes tend to get pretty sore.
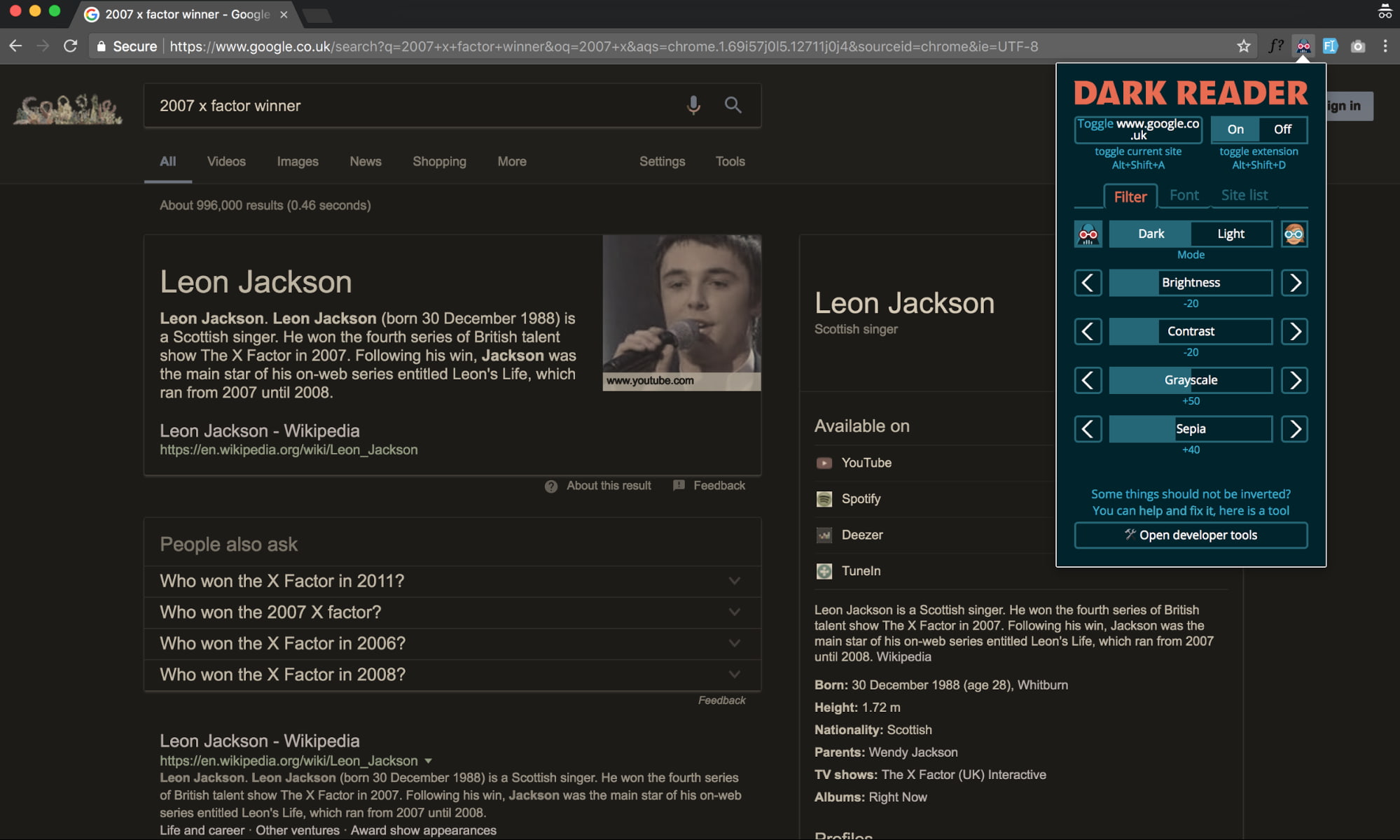
Favourite Extension: Dark Reader
Dark Reader inverts the colours used on websites, transforming glaring white backgrounds into more eye-relaxing background colours, it also changes font colours to ensure clarity. If you’re testing the appearance of a website this is probably not a particularly helpful extension, but for days where the focus is on other tasks, it can be really useful.
As with all the best extensions there are a lot of configuration options. You can change the colour and strength of the contrast, the display font and even automatically exclude sites.

It’s worth pointing out that there’s a more traditional (2007-esque) solution to this issue. The “20-20-20” rule states that you should look away from your screen every 20 minutes for 20 seconds and focus on a fixed point 20 feet away, but why look away when a Chrome extension could help you power through?
In this article we’ve focused on just a few of the activities we undertake when it comes to testing your near-finished project, but unlike some other agencies, our Quality Assurance team is about more than testing finished software. They’re involved from day one.
Whether it’s conducting project discovery, creating scoping documents or building acceptance criteria, our QA team takes customer visions and translates them into tangible and verifiable requirements. Then, throughout the design and build process they’re there to ensure that those requirements remain front and centre of everything we do (in a friendly, collaborative way of course!)
If that sounds like the kind of team you’d like to work with on your next project, or you know any good browser extensions, we’d love to hear from you.