Hreflang tags are a critical part of implementing SEO well on international websites. These tags help websites to rank well internationally and reach the right global audiences.
In this article, we’ll explore the importance of hreflang tags and provide a step-by-step guide to implementing them correctly.
What are Hreflang Tags?
Hreflang tags are HTML attributes that help search engines understand the language and regional targeting of web content. These tags enable website owners to indicate the language and geographical targeting of their content and provide a signal to search engines about which version of content should be shown to different users.
The primary purpose of hreflang tags is to enable search engines to deliver the most relevant version of a webpage to users, improving the user experience and overall SEO performance.
The importance of Hreflang Tags for SEO
Hreflang tags help both users and search engines find the most relevant content based on their language and location. A website with multi-regional or multi-lingual targeting that does not use hreflang tags is likely to contend with duplicate content penalties from search engines and struggle to deliver the right content to their users.
As website owners and managers, we have full control over the hreflang markup on our websites so there’s a huge opportunity to improve our international SEO with a best practice implementation.
How do hreflang tags work?
Hreflang tags work by mapping equivalent pages that target audiences in distinct regions or languages. The content is typically the same (or very similar) and may be translated into another language.
For example, a client of ours, Give a Grad a Go, has a UK and Australian version of their website. Their content is tailored to their regional audiences but has a large amount of overlap.

Without hreflang tags, they would be at risk of receiving duplicate content penalties from search engines. Hreflang tags enable us to tell search engines which content has been created for their UK audience and which content has been created for their Australian audience and to map the equivalent pages across both territories.
In Give A Grad’s case, both sets of content are in English and search engines are unable to use language to differentiate the content. Therefore, it’s even more important that hreflang tags are used.
Example hreflang markup
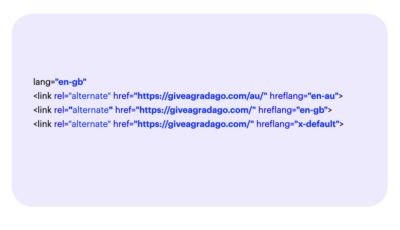
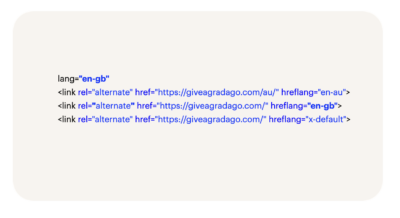
For Give A Grad’s UK homepage, their hreflang markup looks like this:

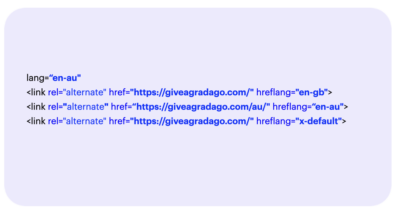
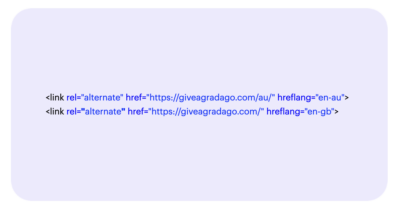
Their Australian homepage markup looks like this:

Things to note about Give A Grad’s hreflang markup
-
-
Each page uses a language tag
The language tag specifies the language and region that the page is targeting (eg. lang=”en-au“). This isn’t strictly part of the hreflang markup but is essential to accompany the hreflang tags to provide the required information about the page language and targeting.
-
Each page references every page variation
In Give A Grad’s case, there are just 2 versions of the homepage but other websites may have many instances of a page. However many equivalent pages there are on a site, they should all be referenced on every equivalent page.
-
The pages mutually reference each other
The UK homepage references the Australian homepage and vice versa. Hreflang tags are bidirectional and therefore each alternate page needs to reference the others. This proves to search engines that you own both pages and are not claiming content that does not belong to you.
-
An x-default tag is used
The x-default tag is used to specify the UK homepage as the fallback page for visitors with a different language or location to any of the available pages.
-
-
What are X-default tags?
X-default tags are recommended but aren’t compulsory for hreflang implementation. The x-default tag references which piece of content should be used as the fallback for visitors with an unmatched language or location.
The x-default tag will look like the below and should also be referenced on each page.
<link rel=”alternate” hreflang=”x-default” href=”https://example.com/example” />
-
Added benefits of hreflang tags
Google has confirmed that hreflang tags are used to cluster equivalent content pages together and share ranking signals. This means that the success of one page is likely to positively impact the rankings of the other language equivalents that share hreflang groupings.
- In Give A Grad’s case, their UK homepage is more established, with a page authority of 45 compared to their Australian homepage that has a page authority of 33. This means that their Australian homepage should benefit from the greater ranking signals of their UK homepage.
How to construct a Hreflang tag
Step 1: Identify target languages and regions
The first step to creating a hreflang tag is to determine the languages and regions that your content is targeting and select the ISO codes that reflect these. For example, ‘de’ represents the German language and also Germany as a location.
Hreflang tags can be used to specify the language of content, or the language and the location.
See the full list of ISO codes
Step 2: Construct your hreflang tags
An example hreflang tag is shown below and you’ll see that the sections in bold are the parts that should be updated within the tag.

This tag will be placed on https://example.com/example itself and on all other equivalent pages.
Note:
We typically find that our clients are using specific language content to target a particular region. However this isn’t always the case. In our examples so far, we’ve used hreflang tags that reference the language and location targeting, however hreflang can also be used to define the language without the location. The location part of the tag is optional but the language is essential to an effective hreflang tag.
A tag that only specifies the language of content would look like this:
<link rel=”alternate” hreflang=”en” href=”https://example.com/example“/>
This tag states that the content is in English and available at https://example.com/example.
How to Implement Hreflang Tags
Google has approved 3 ways of implementing hreflang tags. Each way provides the same end result and the best approach for a website usually comes down to marketer and developer preference.
- HTML
- HTTP Headers
- In the sitemap
As an agency, we use HTML and find that it’s the easiest way to enable our clients to manage their hreflang tags themselves. We create a series of fields in the CMS to enable our clients to set the language tag and create the correct hreflang tags. However, each method of implementing hreflang tags has the same value with search engines.
1. HTML
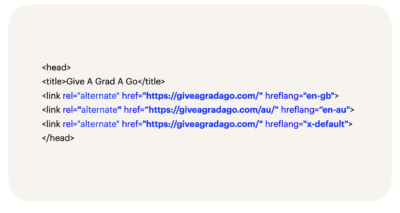
The simplest way to add hreflang tags is to add them to the <head> tag of the page.
This is a manual process where all of the alternates are added one by one. For example, on Give a Grad, this would just involve 2 hreflang tags and an x-default tag per page. However, on larger sites with more language and location targeting, there could be tens of tags per page. If ever page URLs change or a new location or language is launched, these need to be manually updated and added.
Example:

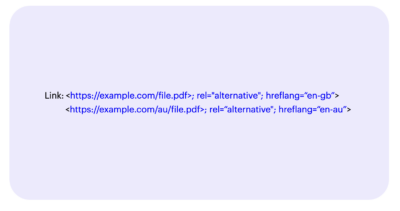
2. HTTP Header
This method is typically used for non-HTML content such as PDF files.
Example:

3. Sitemap
The XML sitemap can be used to tell search engines about each language and regional variant of a page. This is possible by using a <loc> element that specifies a single URL, then adding child entries using <xhtml:link> for every alternate page (including itself).
Example:

How to check hreflang tags
We recommend using SEO tools such as Google Search Console and Screaming Frog to verify that the hreflang tags are correctly implemented.
Here’s a list of things to check after implementing hreflang tags on your site.
1. Check that the language (and location if required) of the page is referenced
Here, we refer to the language tag eg. lang=”en-gb” where we state the language and the audience of the page. This is separate to the hreflang tags but should match the alternate tag for the same page.
For example, in Give A Grad’s UK homepage hreflang markup we can see that the language and location referenced in their language tag matches their alternate tag (see bold).

2. Ensure that self referencing tags are used
When creating the alternate page markup, the page should self reference. Using the Give A Grad example, the Australian homepage should reference itself and the UK alternate page (see below).

3. Check that an x-default tag is used
Although these aren’t mandatory, they are best practice and enable you to specify the best content for a user that is outside of your specified languages and locations.
4. Ensure the tag is valid
If tags have been written incorrectly, include typos or have used non ISO codes to specify language and locations, the markup may be flagged as invalid. Invalid tags won’t be processed so ensuring that all tags are correct is important to the success of your markup.
5. Check that each page only targets one audience
Each page should only be marked as targeting one language and location. If a page is attributed to multiple different regions or languages then the markup is incorrect.
6. Check that pages are error free
We recommend checking that the pages referenced within your hreflang tags are loading correctly and aren’t redirected elsewhere.
A crawl with SEM Rush, Moz or ScreamingFrog will flag the page status including 301s, 404s and a variety of others.
7. Ensure pages aren’t canonicalised elsewhere
Ensure that the pages referenced within your hreflang markup aren’t canonicalised elsewhere. A canonical tag is another tag to handle duplicate content and it indicates which is the most important page to search engines. Therefore, the most important page should be referenced by both the canonical tag and the hreflang tag.
8. Make sure you have used the full URL
The full URL must be used within the hreflang tag including the http/https
9. Remember to regularly update and maintain your hreflang tags
As your website evolves and expands into new languages or regions, ensure that your hreflang tags are kept up to date. Regularly review your website’s language targeting strategy and make necessary adjustments to reflect any changes. Where tags are added manually, changes to URLs can quite quickly invalidate your markup.
Conclusion
Hreflang tags play a crucial role in optimising your website’s language and regional targeting for SEO. By correctly implementing hreflang tags, you can provide search engines with the necessary signals to deliver content to the correct audiences and improve international search engine rankings.
If you’d like assistance with your international SEO or hreflang tag implementation, contact our team at [email protected].
Frequently asked hreflang questions
-
Do hreflang tags need to be used within the same domain?
No they don’t. So long as the alternate pages reference each other, they can be within the same site or across multiple websites.
-
Which is the best way to implement hreflang tags?
There are 3 Google approved ways of implementing hreflang tags. The best implementation for your website will depend on your preference for managing the tags and your access to developers.
-
What’s the difference between a hreflang tag and a canonical tag?
Both of these tags are used to avoid duplicate content penalties, however they communicate different information to search engines.
A canonical tag is used when you have published very similar content that targets the same audience. For example, you might publish an article in multiple places online. A canonical tag would be placed on each piece of content to reference the piece of content is most important and should rank.
Hreflang tags are used when similar content has been published to target different audiences. They are used on international websites to specify the language and location targeting of the content to help search engines present the right content to the right audience.
-
Do I need to use an x-default tag?
You won’t be penalised for not using x-default tags, however it is considered best practice to use them. These tags help search engines present the most suitable content to audiences that haven’t been specifically referenced in your hreflang tags.
-
Why are my hreflang tags not working?
If your tags aren’t working then it’s likely that they’ve been set up incorrectly. If this article hasn’t helped you to resolve your issues, contact our team at [email protected] for assistance.
-
How to pronounce hreflang
Hreflang is pronounced h (like the letter) – ref – lang
