The web design industry has certainly undergone a shake up with the pause of face-to-face meetings and the move to their online equivalents. With lockdown 2.0 upon us, it doesn’t look like face-to-face will be back very soon.
Our agency has been servicing international clients in America, Australia, Europe and the Middle East almost exclusively online for over 10 years and have a number of processes in place to successfully collaborate with our clients on design projects at a distance. This year we’ve temporarily rolled out our approach to designing at a distance so that all of our projects can be managed online. This article will cover our key strategies to successfully running a design project online.
1. Video calls
If you haven’t engaged in a zoom-a-thon yet this year, where have you been? Video calls may not be a new concept, but they are a critical channel of communication with our clients. Video calls help us to build a rapport, share screens, and it’s quite nice to put a face to a name too!
Some perks of video calls that often surprise our clients are:
– Securing key stakeholder time
It’s often easier to book time with key project stakeholders which creates project efficiencies and builds momentum.
– Screen recordings
We use screen recordings for product demonstrations, training calls and workshopping to refer back to throughout the process. Our clients often use these recordings to onboard new project team members and provide training.
– Quick calls
Handling most of the process online and over the phone encourages a ‘quick call’ mentality. Sometimes having a quick call can remove a lot of back and forth over email and supports a collaborative design process. Although we aim to foster this relationship on all of our projects, we find it’s most effective on our remote projects.
We’re signed up to all the major platforms and host calls on whichever platform is used within each client’s organisation.
2. Clickable design prototypes
We use Adobe XD to create clickable no-code prototypes of our website designs. These enable our clients to click through the designs as they would on the real site, following the established user journeys.
We start off with grey wireframe prototypes that define the structure and user flows, gradually increasing the fidelity of the prototype until we have the final design ready to move into development. We follow a show early and show often design approach, gaining feedback incrementally throughout the project, avoiding ‘ta-da’ moments and ensuring budgets are only ever used on approved concepts and designs.
Our design process
a. Our online website design process starts with the creation of clickable wireframe prototypes.
b. We rapidly increase the fidelity of the design until we have a final clickable design prototype that is ready to code up.
Explore a high fidelity desktop prototype
c. We code up designs, adding animations and interaction aesthetics to deliver the final polished website.
Most businesses don’t build websites regularly. Some of the Marketing Managers we work with have been through the process before, and some are tackling a web design project for the first time. Therefore, sign-off points can be quite scary if all you have are some flat images that you are promised will come to life in development. Presenting the designs as clickable interactive prototypes gives a more accurate representation of how the website will work, helps to lower the overall project risk (because no coding has taken place yet), reassure and onboard stakeholders, gain feedback, secure sign-off, and provide the opportunity to test them with your target audience.
3. Feedback cycles
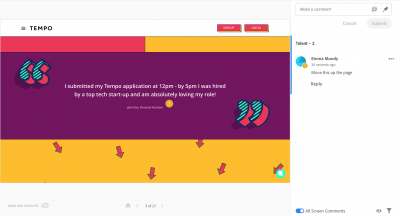
We also use Adobe XD for our feedback cycles, encouraging our clients to leave design feedback in situ on the digital prototypes using digital pins for their comments. This process completely cuts out the usual situation where a client has to describe the part of the page that their feedback applies to alongside their comments. In Adobe XD anybody with the link can simply put a pin in the relevant place with their comment.
Our designers work through the comments and feedback and tick them off as they go, so you can be assured that all feedback has been considered and a conversation can be prompted if any questions or ideas arise.

4. Direct contact with your project team
We know that sometimes you need to speak directly to the person in charge of Design, Development or Marketing. As such, we provide the direct contact details for key team members for your project instead of insisting all communication is relayed via an Account Manager. You will also have a Project Manager to push the project forward, ensure deadlines are met and to provide regular updates.
When managed correctly, designing at a distance can be just as efficient, if not more efficient than meeting face-to-face. Our team is looking forward to getting back around the table with our clients, but in the meantime, rest assured that we have a tried and tested approach to keep driving your business goals.
We’d love to hear how you and your team have been delivering your projects remotely. Contact us on [email protected] or by calling 0203 993 8236.

