What are Google Core Web Vitals?
Google Core Web Vitals are 3 performance metrics that Google will be using to quantify the strength of user experience on a website. The Core Web Vitals are measurements of how quickly the website becomes interactive, how it loads, and its stability as it loads. This month, many SEOs noticed some shifting in the Search Engine Results Pages (SERPs) suggesting that Google has begun to roll out the long awaited Core Web Vitals updates.
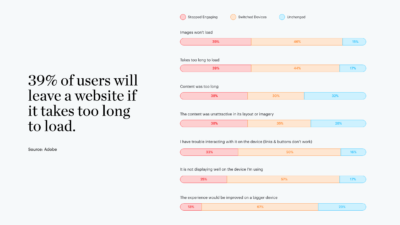
The goal of the Core Web Vitals update is to improve the quality of user experience provided on websites by incentivising website managers to improve page speed and performance. As a marketer, it is likely that you’ll have heard some scary statistics regarding load speed. For example Adobe’s State of Content Report found that 39% of users will leave a website if it takes too long to load. Google’s algorithm has always factored website speed to some degree, with slow or inconsistent websites underperforming in the search engines. The Web Vitals update will take this one step further and will reward websites that score highly for the Core Web Vital metrics by ranking them higher in the results pages.

Google has defined 3 performance metrics that impact the user experience and will be factored into the ranking algorithm. These 3 metrics have become the Core Web Vitals.
First Contentful Paint (FCP)
Sometimes also called First Input Delay, the First Contentful Paint is the measure of website interactivity. This is how long it takes the first page elements to show as a page loads.
Target: A score of 100ms or below
Largest Contentful Paint (LCP)
The Largest Contentful Paint is the measure of loading performance and represents how quickly the largest part of the page loads.
Target: A score of 2.5 seconds or less
Cumulative Layout Shift (CLS)
Cumulative Layout Shift is the measure of visual stability. Have you ever been on a website and just as you’re about to click something the whole page moves and you end up clicking the wrong thing? Yep, us too. That’s why Google has introduced Cumulative Layout Shift as a measure of visual stability. The more that a website shifts and jumps as it loads, the worse the score.
Target: A score of 0.1 or less
Web Vital Targets for WordPress
Google has outlined performance benchmarks for the Core Web Vitals on WordPress websites. For best performance, we should aim for our websites to hit the green targets on desktop and mobile.
Source: Google
How to measure Core Web Vitals
A number of tools have been created to help us measure our WordPress Core Web Vitals. Most of these have been developed by Google or leverage the data from Google’s Core Web Vital tools to present data in a different way. Google’s tools are available free of charge and are a great way to start reviewing your Core Web Vitals performance.
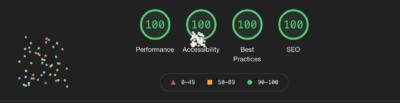
Google Lighthouse
Our usability score: 7/10
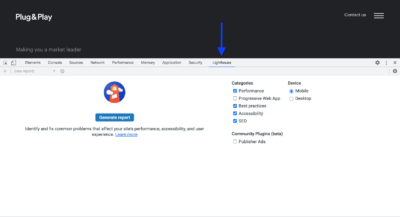
Google Lighthouse is an in-browser tool in Google Chrome that is available in the developer panel. It will enable you to run desktop and mobile Core Web Vital reports on a page by page basis on your WordPress website.
To access the tool, right click on your website > Inspect > Lighthouse (the last tab in the pop up box). Select whether you want to run a mobile or desktop report and click ‘generate report’.
This will produce a Web Vitals report with your current WordPress Core Web Vital score and recommendations on how to improve the metrics on your website.

For best results, run the report using an incognito window because browser settings and extensions can impact the results.
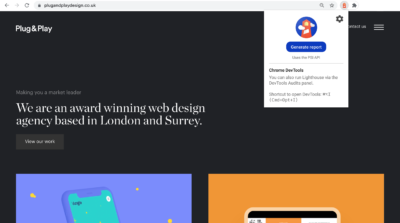
The Google Lighthouse tool is also available as a browser extension if you prefer to use it that way. However, because the report runs best in incognito mode, you’re likely to get a more accurate report using Lighthouse in the developer panel.

Get the Chrome Google Lighthouse Extension here
Search Console
Our usability score: 6/10
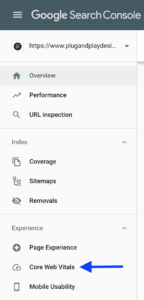
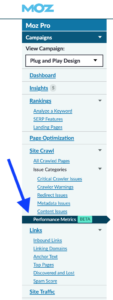
We recommend that all businesses set up Search Console for their websites. It is a free Google tool that provides lots of information on the performance of your website. Google has expanded Search Console to include a Core Web Vital tab in the left hand menu.

This section of Search Console will provide an overview of how your website is performing based on the Core Web Vitals benchmarks. You will be able to quickly identify problematic pages and link to Google PageSpeed Insights for recommendations.
Generally this tool isn’t as informative as some of the other tools available and it will forward you to Google PageSpeed Insights to find out more detail about the issues. However, it is a great way to see how your site is performing at a high level and compare page and device performance.
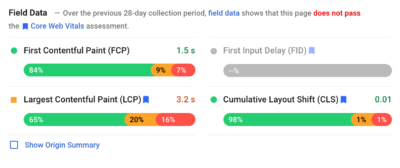
PageSpeed Insights
Our usability score: 9/10
The PageSpeed Insights tool provides detailed insights into your WordPress website Core Web Vitals performance, using data from Google Lighthouse to rate how your website is doing and recommend ways to improve speed and performance. This is my favourite Google built Core Web Vitals tool because it shows the problems and opportunities clearly in one place. It colour codes your performance scores based on Google’s Core Web Vital benchmarks so you can quickly see where your website is underperforming. The only downside to PageSpeed Insights is that it can only handle one URL at a time. If you want to gain a high level view of the problem pages on your website, you will need to use this tool alongside the Google Search Console Core Web Vitals report.

Simply enter the URL of the website you’d like to measure the Core Web Vital performance for, and check the performance results and optimisation recommendations. Browser plugins can interfere with the testing so make sure you run the test in an incognito window.

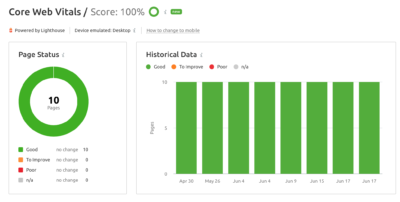
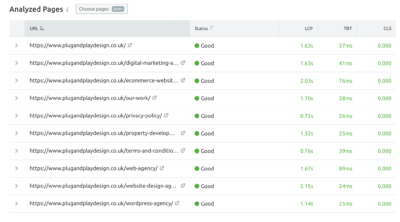
SEM Rush Site Audit
Our usability score: 8/10
The SEM Rush tool is a handy tool within the Site Audit dashboard which rates the performance of each page on the website for each of the Core Web Vital metrics. Much like the other WordPress Core Web Vital tools, this pulls data from Google Lighthouse. SEM Rush is a paid tool so if you don’t already have a subscription, you can just get the data directly from Google Lighthouse or PageSpeed Insights.

One thing our team particularly likes about the tool is that it displays the overview Core Web Vital performance by page on a single dashboard so you can quickly see any problem pages. Although this page information can be accessed with Google tools such as Google Lighthouse and Google PageSpeed Insights, you need to crawl each URL individually. I’ve docked a few points for this tool because it’s not as smooth as some of the other tools to switch between desktop and mobile reports. 
Moz Performance Metrics
Our usability score: 7/10
The Moz Performance tool is still in Beta at the moment and it provides a dashboard for you to review the load times and Core Web Vital performance for your website by page and by device. This tool is useful to identify the worst offending pages for each Core Web Vital metric and see if the issues are on mobile or desktop. Moz gathers more page data than SEM Rush and enables searching and pivoting of the data. You can dig down into the data to get more information on the Core Web Vital issues and opportunities for improvement. This report is great for the information it provides, but I think the styling of the interface and the speed and reliability of the report lets it down. If the report fails to gather the data, keep refreshing until it shows.
Although I like this tool, I’d only recommend using it if you already have a subscription. Moz can be quite expensive and this information is still readily available for free using Google’s tools.

How to improve WordPress Core Web Vitals
How to improve Largest Contentful Paint (LCP)
1. Reduce unused Javascript and CSS
The more code that you process on a page, the slower the page will load. Lots of plugins can be responsible for loading Javascript and CSS on pages where it isn’t needed. The Core Web Vital tools will suggest opportunities for you to reduce the unused Javascript and CSS on each page.
Removing unused plugins or looking for alternatives that load more selectively on pages can help to improve your scores.
2. Break up large pieces of content
Reduce how much content needs to be loaded on each page by introducing lazy loading and showing small excerpts of some types of content.
3. Optimise image sizes
One of the simplest things that you can do that doesn’t require any development is to optimise the image weights across your website. The optimal image file size is dependent on how large the image is on the website. For example, a full screen image that is likely to be viewed on large images will need to be higher quality and therefore have a greater file weight than a small icon. As a general rule, try to keep image sizes below 300KB.
As an extension of this, video assets can also have very large file sizes that cause slow load times. Where possible, host video content on 3rd party sites such as Vimeo or Youtube to improve the load times of your website.
4. Hosting
Your website hosting is critical to securing a good Largest Contentful Paint score. No matter how good or fast your website is, if the server is slow then your website performance will also be slow.
5. Use a Content Delivery Network
We recommend using a Content Delivery Network in addition to your hosting package. This not only adds an extra layer of security to your website, it also speeds up load times. This is because it loads content from a data centre near each website user. This means that when your users load your website, the website data has less distance to travel before it loads on their screen. We are big fans of Cloudflare and use their CDN packages for many of our client sites. They also provide a free option which is perfect for many smaller websites.
How to improve First Contentful Paint (FCP)
1. Reduce render-blocking resources
Sometimes resources can block the first paint of the website. By removing or reducing these elements you can improve your first paint score.
One way to do this is to defer the javascript files from loading until all other page elements have been loaded.
2. Reduce unused Javascript and CSS
Just like the Largest Contentful Paint, removing unused code will improve loading performance.
Although lazy loading can be great to improve overall load speeds and the largest part of the page, ensure that the first elements are not lazy loaded and don’t contain long animations. The first contentful paint is looking for the first elements of the page to load so you want these to appear as quickly as possible.
3. Avoid multiple page redirects
Page redirects delay the page load time. Ensure that users can get to the page they need to be on as directly as possible by removing unnecessary redirects.
How to improve Cumulative Layout Shift (CLS)
1. Set dimensions for images
Setting a height and width for your images will reduce the layout shift on load and is a really easy win for improving your CLS score.
2. Reserve space on the page for embedded elements
If your web page pulls ads or iframes from another website, reserve space for the elements on the page to avoid the page jumping as they load. Just like the images, set dimensions for these so the dimensions can load correctly before the content is pulled.
The goal of all 3 Core Web Vital Scores is to provide a better user experience. As a result, many of the things that you can do to improve one score will improve another. However a lot of trial and error is usually needed and sometimes something that improves one metric will reduce another metric.
On many websites, achieving perfect scores is simply not possible without a complete rebuild and a significant investment. Finding a balance between the 3 Core Web Vitals and improving your performance metrics from where they are now is the first step to improving the user experience of your website and ranking more highly in search engines.
And if you do manage to secure that perfect score, look out for the fireworks!

Our most asked WordPress Core Web Vital Questions
1. Do Core Web Vitals impact SEO?
Yes, Google is in the process of rolling out some core algorithm updates that make Core Web Vitals a ranking factor. As with anything in the Google ranking algorithm, it’s difficult to define the impact that it will have on rankings. However, Plug & Play (and the broader marketing community) has seen meaningful ranking improvements in sites optimised for the Core Web Vital updates.
2. How important are Core Web Vitals?
The Core Web Vitals update has been launched to provide a better user experience for your website visitors. Many website managers are viewing the Core Web Vitals update as a way to gain traction in Google and improve rankings, however by improving your Web Vital metrics you are also improving your user experience and site speed. In doing so, you are likely to reduce your bounce rate and improve your website conversion rate.
For most Marketing Managers and business owners, the goal of their website is lead generation. With this in mind, Core Web Vitals are very important to the success of your website.
3. What’s the best tool for Web Vitals?
I like to combine tools to get all the data needed to make improvements. Try combining the Google PageSpeed insights with the Search Console Core Web Vitals report as a starting point. Together, these tools will provide you with an overview of your Core Web Vital performance on different pages and devices, and enable you to deep dive into recommended actions for each page.
4. How much does it cost to improve my Core Web Vitals?
This is one of the trickiest questions to answer because the final cost depends on a number of factors including:
- Your starting position
- Your ambition
- The hourly rate of your development agency
- The infrastructure you have
Core Web Vital optimisation is on a spectrum and what is achievable for your business will depend on how the website you have has been built. A perfect score is simply not achievable for many businesses with the infrastructure they have in place. Most businesses can expect to spend £3k + on Web Vital optimisation but contact your digital agency for a quote for your website.
5. Can I check my competitor’s Core Web Vitals?
All you need to check Web Vitals is a URL. Try using Google Lighthouse or Google PageSpeed Insights to check out how the competition is performing!
6. I’m not on WordPress, do I need to improve my Core Web Vitals?
Google’s Core Web Vital updates are relevant to all businesses with a website that is accessible to the public. This article focuses on WordPress websites but the core principles will also apply to websites on other platforms.
Key take aways
To summarise, the Core Web Vital updates have been designed to encourage businesses to improve the user experience on their websites. The key metrics that you need to improve on your WordPress website are the Longest Contentful Paint, First Contentful Paint and Cumulative Layout Shift.
Google has provided a number of free tools such as Google Lighthouse, Google PageSpeed Insights and Google Search Console that can be used to measure your website performance and start making improvements. Many of the recommended tasks will require a developer or marketer to action, however there are also actions you can take yourself such as managing the weight of images across your site.
If you would like help improving your WordPress Core Web Vitals, you can get in touch by emailing [email protected] or calling 0203 0111 641.
