The best architect websites push the boundaries of what is expected in order to stand out in what has become an extremely competitive marketplace. A website not only tells visitors the services that you offer and the recent work that you have delivered, but the design and build can also project the quality and style of your work. A fast website with a smooth and memorable user experience will tell prospective customers far more about your architecture practice than your copy does.
If you’re looking for a new website for your architecture practice, contact our team for a quote.
In no particular order here are our best rated architect websites for 2025.
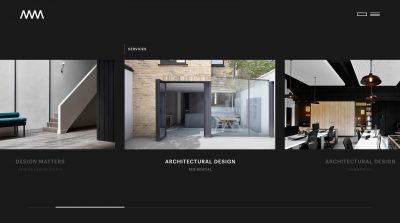
1. Minale + Mann

Minale + Mann’s website uses a minimalist, streamlined design with a visual navigation. Their website is high quality and incorporates complex animations and transitions to guide users throughout the site. As an added bonus, the website is well optimised for search engines. This website has received high commendations at The Drum Design Awards, CSS Design Awards and Awwwards, as well as nominations at the Webby Awards and Archiboo Awards. They’ve got quite the trophy cabinet!
2. Archipelago

Archipelago have created a unique website design that combines a distinctive brand, modern design styles and interactive elements. From a distinctive and engaging loading screen that enables their high quality imagery to load underneath, to their hover effects and scroll interactivity, they have produced a beautiful website that effectively showcases their offering and their personality. Their website received Special Kudos at the CSS Design Awards.
3. Delcon

Delcon uses high quality imagery that juxtaposes raw materials with their refined finishes. The site uses subtle animation, video and interactive elements to elevate the user experience and communicate their level of service.
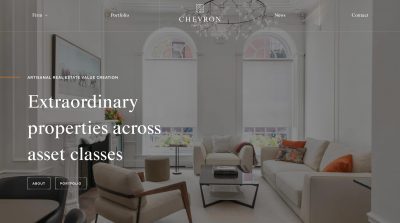
4. Chevron Partner

Chevron Partner’s website uses big background images and sophisticated typography to engage users. This web design was also awarded Special Kudos at the CSS Design Awards, as well as receiving an Honourable Mention from Awwwards.
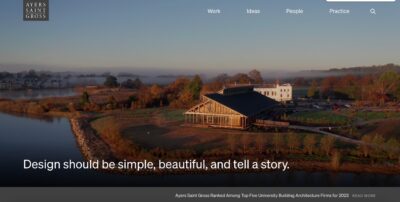
5. Ayers Saint Gross

The Ayers Saint Gross website uses simple design principles that are executed well. The website designers have curated beautiful high quality imagery that showcase the studio’s offering in a beautifully presented design. Content is easily accessible via an intuitive navigation that places the user at the heart of the experience. The website won the Best User Experience award at the Archiboo Awards.
6. Clarity Arts

Clarity Art’s website design uses big background images and videos that zoom in and scope when a user enters the page which creates a premium design feel. It uses smooth animations and transitions, including a thin white line to bring different elements of the site together. Clarity Art’s web design was nominated by Awwwards with an Honourable Mention.
7. Shape Studio

Shape’s website design includes unique animations and interactive design, reflecting their brand and services. Their portfolio menu is beautifully branded and showcases their work in an intuitive and unusual way. Shape’s website design earned Site of the Day with Awwwards.
8. Studio Egret West

Studio Egret West’s quirky architect website perfectly captures their brand and company ethos. Although a little rough around the edges when it comes to the implementation of a responsive design, this firm has invested in their brand and has produced a fast and effective website.
9. Apt

Apt’s website includes a clever use of typography which introduces elements of their logo into the titles across the site. They use subtle animations and dynamic shapes to capture their brand, segment content, and create an overall engaging experience. Apt’s web design won the Best User Experience at the Archiboo Awards.
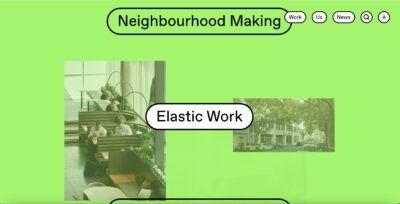
10. BVN

BVN’s web design takes a vibrant and playful tone which stands out against other architect firms. They combine their playful brand style with beautifully curated imagery to create a unique and memorable user experience. They won Best Visual Design at the Archiboo Awards.
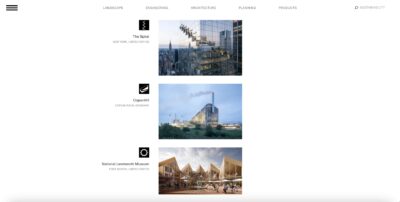
11. BIG

This website has an unusual layout that places their portfolio front and centre. Using a combination of a vertical and horizontal scroll, the website captures the scale of the studio and the depth of their work. Perhaps not the most visually impressive design, the user journey communicates the key messages and aligns well with the target audience. This website was an honouree at the Webby Awards.
12. Powerhouse Company

Powerhouse Company’s website opens with an artistic, well presented landing page that showcases their extensive array of projects which are immediately laid out for the viewer. It’s a quirky opening screen that leaves an impression on the website visitor, something much needed in the competitive architect studio marketplace. We particularly like the progress bar and load animation design across the site. Their website received a Webby nomination for their efforts.
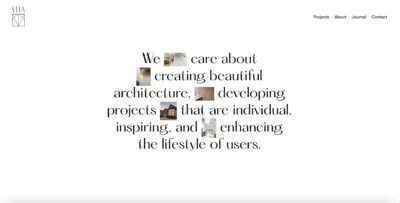
13. Vita Architecture

Vita Architecture uses clever load animations and interactive design to elevate the user experience. The website showcases their portfolio in a visual and engaging way that stands out against competitors. The site won Site of the Day at CSS Design Awards.
14. Martin Building

Martin Building’s web design combines engaging animations, content and typography to produce a high quality design. We think this site will snap up a few awards.
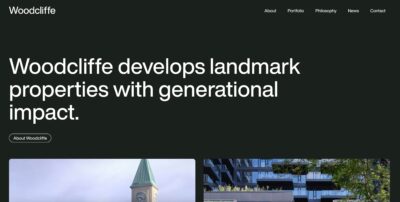
15. Woodcliffe

The Woodcliffe website is clean, simple and well delivered. It combines subtle animation and dynamic elements with high quality imagery to guide the user journey and deliver an intuitive and effective website. The site was nominated on the Awwwards website.
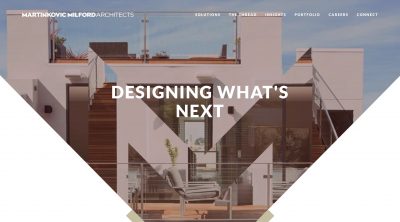
16. Martinkovic Milford Architects

This web design offers a refreshing twist to the classic photography lead architect website design, using arrowhead patterns to encourage greater content consumption and guide the user down the page. With smooth animations, clear call to actions, and good use of typography, this is a memorable and engaging experience.
17. Anotherkind Architects

Anotherkind architects use their bright and playful brand to create a distinct website experience. The design separates the architects from other studios and captures their personality and values.
Best Architect Websites 2025
If you think your website should be on the list of Best Architect Websites 2025, drop us a message at [email protected].
If you’d like to discuss how we can deliver a market leading architect website that will generate new enquiries for your firm, book an initial call by emailing [email protected] or calling 0203 0111 641.
Speak to our team about your website
Related Articles:
Digital Marketing Strategies in Construction – Learn how to improve your Google rankings and generate new enquiries using your website.