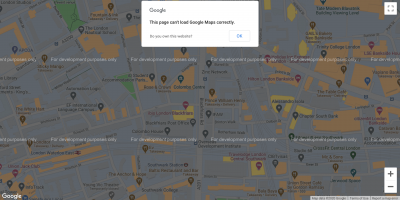
If you’ve found the ‘For development purposes only’ message scrawled across a greyed out Google Map on your website, this article will explain why the ‘For development purposes only’ error is showing and the steps you need to take to fix it.

What causes the Google Maps ‘For development purposes only’ message?
In June 2018, Google started to charge website owners for the use of Google Maps on their websites. Since then, any maps that have not been set up properly show the ‘For development purposes only’ message across them. Common reasons for the message include set up issues with the Google Maps API key, and not having an associated credit card on the Google account. Either of these will result in Google showing a free development version of the map which looks like a greyed out map with a ‘For development purposes only’ message across it. This version of the map is intended for use during web development so website owners don’t pay for map usage on their staging environment.
If this message is showing on a map on your website there are 2 things to check.
- That you have a credit card associated with your Google account
- That you have a valid Google Maps API key in place
How much does Google charge for Google Maps?
The cost of using Google Maps depends on the type of map being used and the number of times the pages with maps are viewed. Google provides $200 of free credit per website per month which means that many websites pay nothing at all for the use of Google Maps.
See Google’s full pricing table
The most popular type of map used for business websites is the dynamic map which is charged at $7 per 1000 page views. With the $200 of free usage a month, a website can have up to 28,000 views of pages containing this type of map per month for free. It’s worth noting that the pricing is done by page views rather than by visitor. If you feature a map on multiple pages of your website then every page view will count towards your total, even if a single user is visiting multiple pages.
Even if your website falls below the $200 threshold and do not expect to incur fees, you’ll still need to supply credit card details to avoid the ‘For development purposes only’ error.
What will you pay for Google Maps?
Calculating the fees that you will pay for Google Maps is relatively simple.
- Make a note of the pages on your site that feature Google Maps and record which type of map is used. eg. static, dynamic, dynamic street view. See the full list and description of maps here.
- Find these pages in Google Analytics or your tracking software and record how many page views each one gets on average per month.
- Add the total page views per month together for each different type of map.
- Use Google’s pricing table to check the cost per map type and work out the cost for each map type. The pricing is done per 1000 views or requests so divide your page views for each type of map by 1000. eg. If I have a total of 15,000 page views for pages with dynamic maps, 15,000/1000 = 15. Multiply this by the cost per 1000 views for each map type. eg. The cost per 1000 views of a dynamic map is $7 so for my example I multiply 15 x $7 = $105.
- Add the costs together to get the total average cost for using Google maps per month. Remember to subtract the free $200 of credit from Google a month. As my total in the example above is under $200 I am unlikely to pay any fees for using Google Maps.
Tip: If you are close to the $200 limit for free usage each month based on your averages, you may wish to check a few months of previous data to see whether you are likely to go over the free usage limit on months with higher traffic.
How to get the Google Maps API Key and resolve the ‘For development purposes only’ error
If you’re setting up Google Maps for the first time, these instructions will show you how to get the Google Maps API key to provide your developer.
- You’ll need a Google account to use Google Maps. Once you’ve created an account or logged into your existing account, head to https://cloud.google.com/maps-platform/ and select ‘get started’.

- Select your project from the dropdown at the top of the page or choose ‘Create Project.’
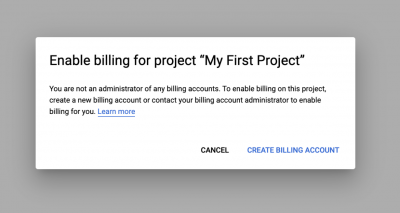
- If you don’t have billing set up, you’ll see a message to create a new billing account where you can enter your Billing details.

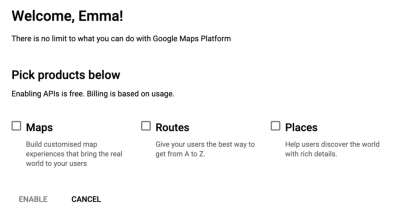
- Select Maps, Routes or Places depending on the type of map you’re setting up. These names correspond to the Google pricing table we looked at earlier. Then select ‘Enable’.

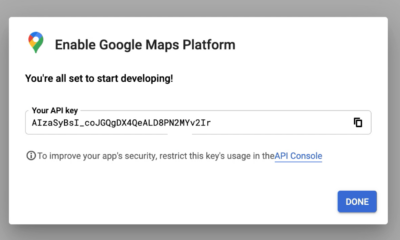
- Once your billing details are set up and you’ve selected the map type, you’ll see the message ‘Enable Google Maps Platform’ with your Google Maps API Key available to copy. Select ‘Done’.

- You’ll be taken back to the Maps dashboard. Although you have your API Key, there’s a bit more set up to do to ensure the Google Maps API Key can only be used on your website.
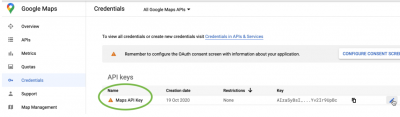
- Go to ‘Credentials’ in the left hand menu. You’ll see that there’s a warning triangle next to your map API key. That’s because it hasn’t been assigned to your domain yet.

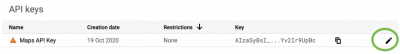
- Select the edit pencil next to your Map API Key.

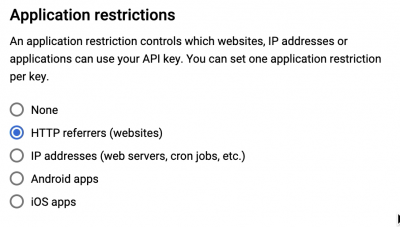
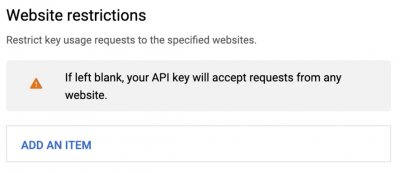
- Under ‘Application Restrictions’ select ‘HTTP referrers’. This will enable you to limit the use of your Google Maps API key to your website domain.

- Select ‘Add a new item’.

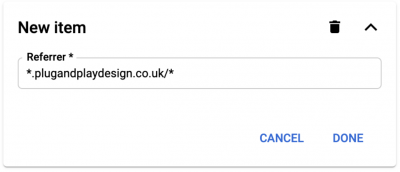
- Input your website domain in the format requested. Which is *.example.com/*. This creates a wildcard that will enable your Google maps to work across your domain and any subdomains.

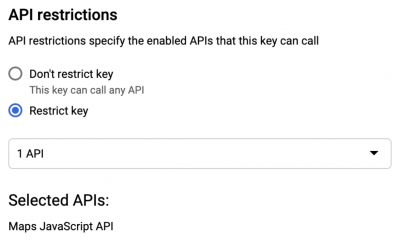
- API Restrictions aren’t essential but they do add an extra layer of security so we recommend that you set these if you can. In my previous example, I wanted to add a dynamic map to my website so I’ve selected ‘Maps Javascript API’ from the dropdown. That means that this API key is allowed to load only the Maps Javascript API and no other resource. If you choose not to set restrictions then this won’t impact the appearance of your maps, just what resources this API key is allowed to use..

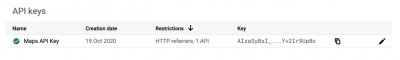
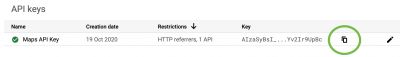
- You can see that our Google Maps API key now has a green tick next to it which means it has been assigned to our domain.

- From here you can copy your API key and it’s ready to hand to your developer or add to your website.

Is Google Maps my only option?
Google Maps is not your only option to achieve map functionality on your website. Although one of the most widely used, there are alternative map providers on the market. It could be worth exploring your other options or reducing the use of maps on your website if they are not necessary. If you want to explore more options, we are an experienced digital agency and can give you some guidance that will be appropriate for your particular setup.
We’d love to hear your thoughts on Google Maps and other map providers. You can email us at [email protected].
